Google document ไม่สามารถทำซ้ำให้หัวตารางแสดงทุกหน้า (Repeat Header Rows) แต่สามารถใช้ Option อื่นมาปรับใช้ทำให้เกิดการทำซ้ำให้หัวตารางแสดงทุกหน้าได้ โดยใช้ Option Headers & Footers และ Section Break (next page)
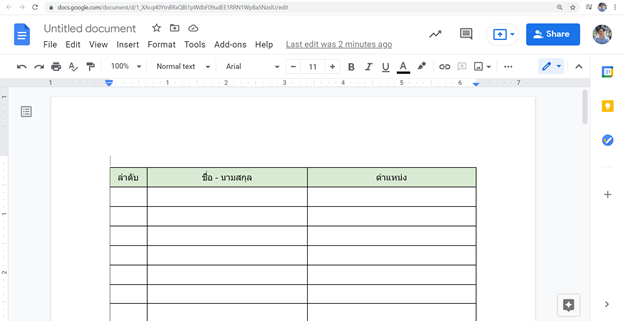
- สร้างตาราง (Table) และข้อมูลให้เรียบร้อยก่อน


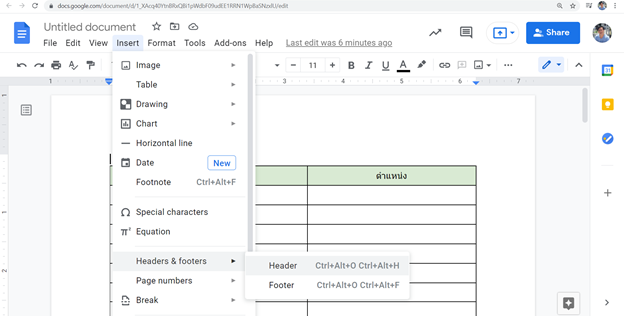
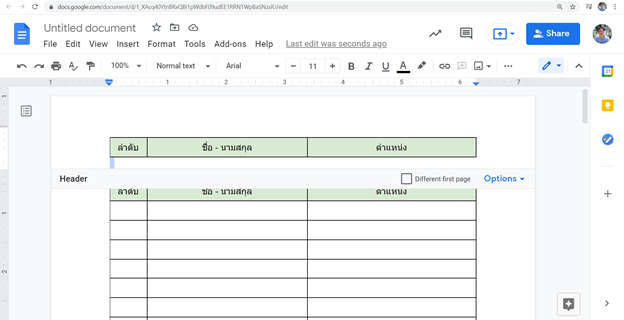
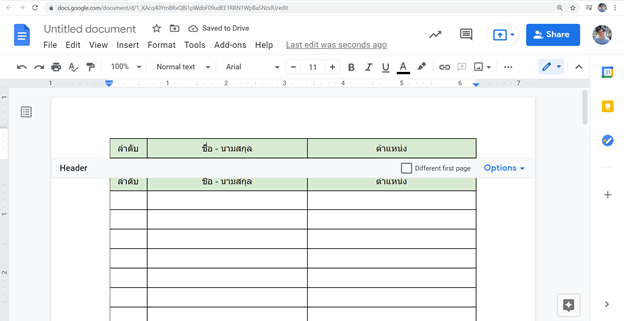
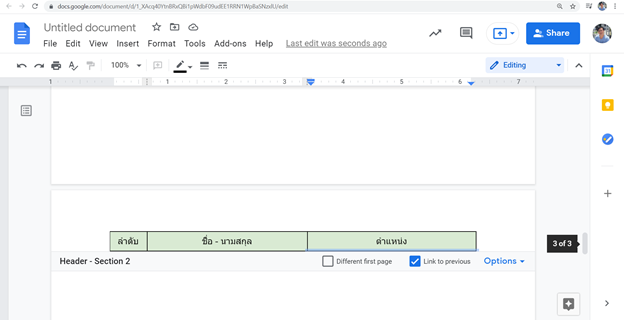
- copy แถวแรกของตารางข้อมูล หลังจากนั้น เลือกเมนู Insert > Headers & Footers > Header จะปรากฎพื้นที่ส่วนของ Header ให้วาง (paste) ดังรูปข้างล่าง


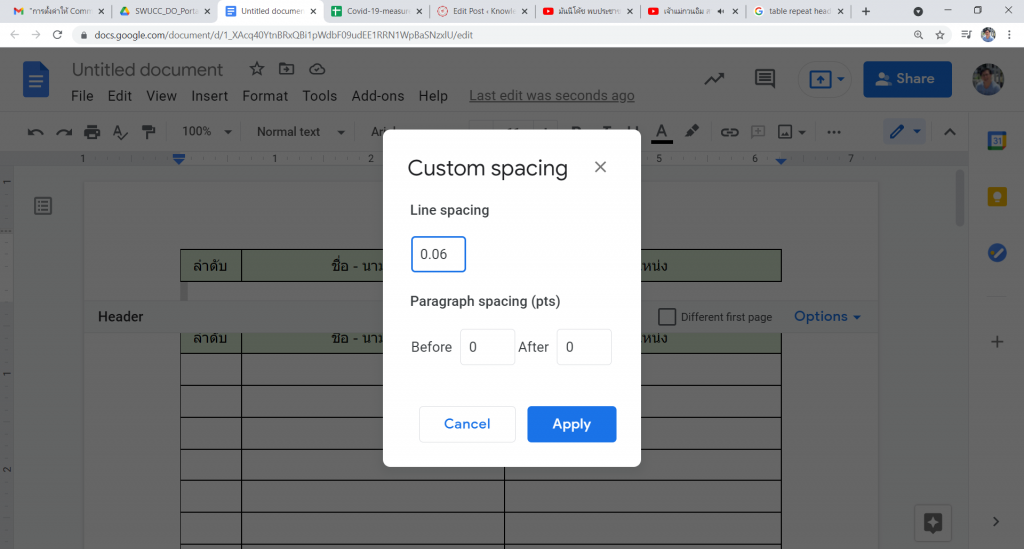
- หลังจากปรากฎแถวข้อมูลตารางในส่วนของ Header แล้ว สังเกตใต้ตารางจะมีบรรทัดว่าง 1 บรรทัด ให้กำหนดช่วงว่างระหว่างบรรทัดเป็น 0.06 pt โดยลือกเมนู Format > Line & Paragraph spancing > Custom Spacing > เลือก Line spacing = 0.06 และ Paragraph spacing (pts) before and after เป็นค่า ศูนย์ ดังภาพ


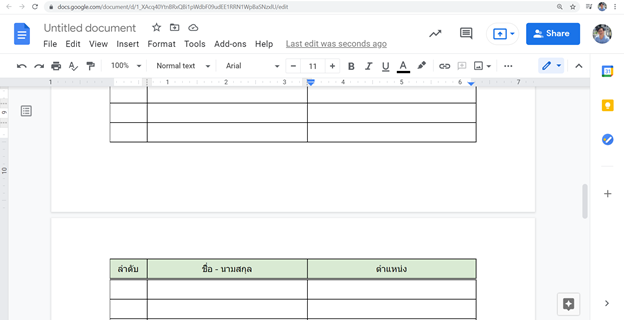
และระบุค่าหน้า Dfferent first page จะปรากฎตารางหน้าแรกจะหน้าไป โดยมาแสดงตารางในหน้า 2 เป็นต้นไป ดังภาพ

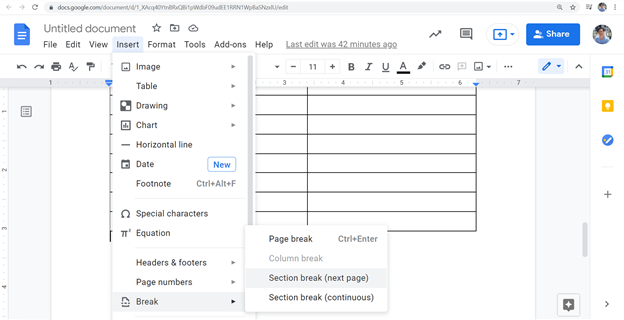
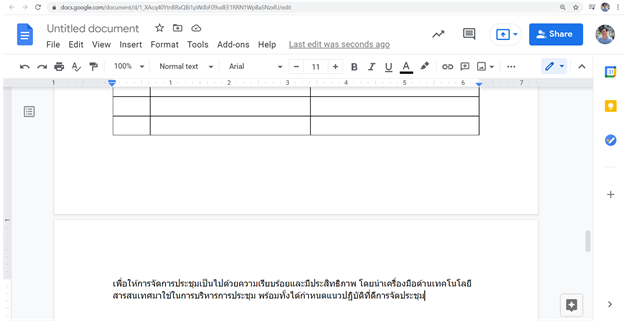
- หากไม่ต้องการให้แสดงหัวตารางในหน้าถัดไปแล้ว ให้ใช้ Section Break (next page) เพื่อปรับเปลี่ยนรูปแบบของ Header ใหม่ ไม่ให้มีตาราง โดยเลื่อน cursor ไปที่บรรทัดล่างใต้ตาราง และเลือกเมนู Insert > ฺBreak > Section Break (next page) ดังภาพ

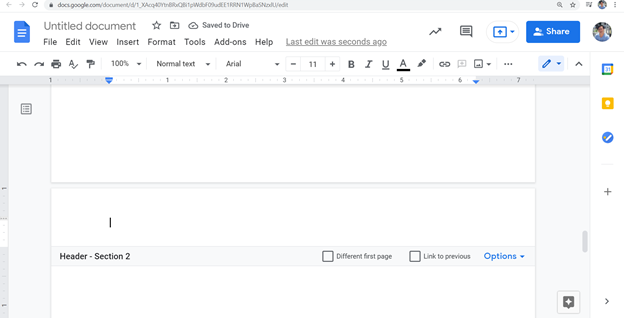
- จะปรากฎรูปแบบของ Header ที่เชื่อมโยงจากหน้าที่แล้ว (Link to previous) โดยให้เอาเครื่องหมายหน้า Link to previous ออก ตารางก็จะหายไป



ข้อควรระวัง :
การทำซ้ำหัวตารางด้วยวิธีนี้ หากมีการปรับเพิ่ม-ลดขนาดของตารางในเนี้อหา หรือ เพิ่ม-ลบ Column ของตารางในเนี้อหา มีผลกระทบต่อตารางที่อยู่ในส่วนของ Header ไม่ตรงกับตารางในเนื้อหา จะต้องทำการคัดลอกแถวแรกของตารางในเนื้อหามาวางในส่วนของ Header ใหม่ทุกครั้ง
