ปัจจุบัน Content ที่เป็นวีดิโอมีเพิ่มมากขึ้นเรื่อย ๆ เพราะอินเตอร์เน็ตบนโลกใบนี้มีความเร็วสูง ผู้ใช้อินเตอร์เน็ตสามารถเข้าไปดูเนื้อหาที่เป็น Video ได้สะดวกขึ้นกว่าเดิมเยอะมาก ๆ ทำให้ผู้สร้างเว็บไซต์ก็ควรจะต้องรู้วิธีการใส่วีดิโอลงในเว็บไซต์ รวมถึงวิธีทำให้วีดิโอของเราย่อขยายอัตโนมัติตามหน้าจอ (หรือที่เรียกว่า Responsive)
ในบทความนี้จะกล่าวถึงวิธีการนำวีดิโอ Youtube มาลงในเว็บไซต์กันก่อน (นำไปใช้กับเว็บ Stream วีดิโออื่น ๆ ได้หมด เช่น Vimeo) แล้วก็จะมาพูดถึงวิธีการทำให้วีดิโอ Responsive ด้วย CSS
1 เปิดโปรแกรมสร้างเว็บไซต์ เช่น Visual Studio Code
2. พิมพ์โค้ด HTML ขึ้นมา
3. เข้าไปที่เว็บไซต์ www.youtube.com
4. พิมพ์ Keyword ของคลิปวิดีโอที่ต้องการค้นหา
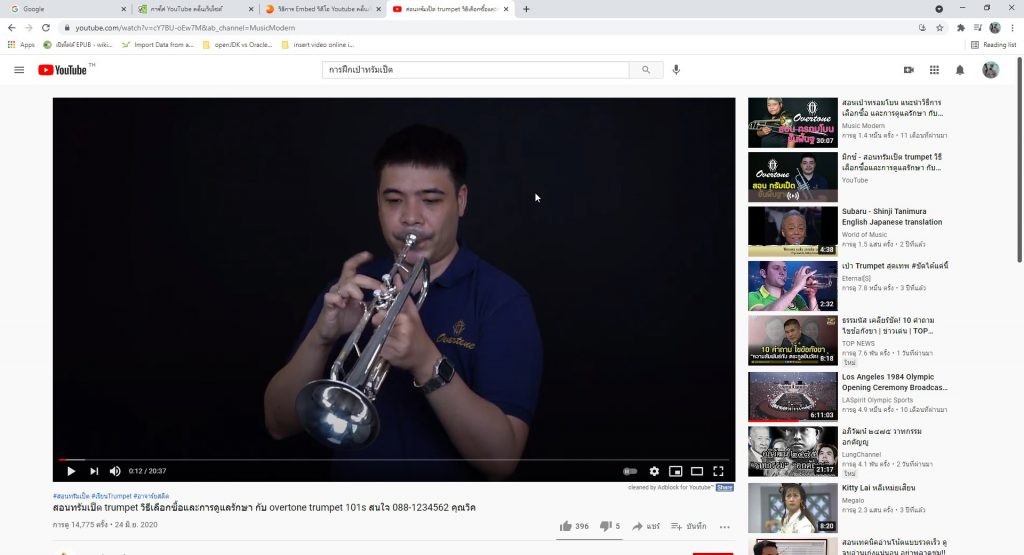
5. เมื่อเข้าเว็บแล้ว ให้เลือกวิดีโอที่ต้องการแทรก

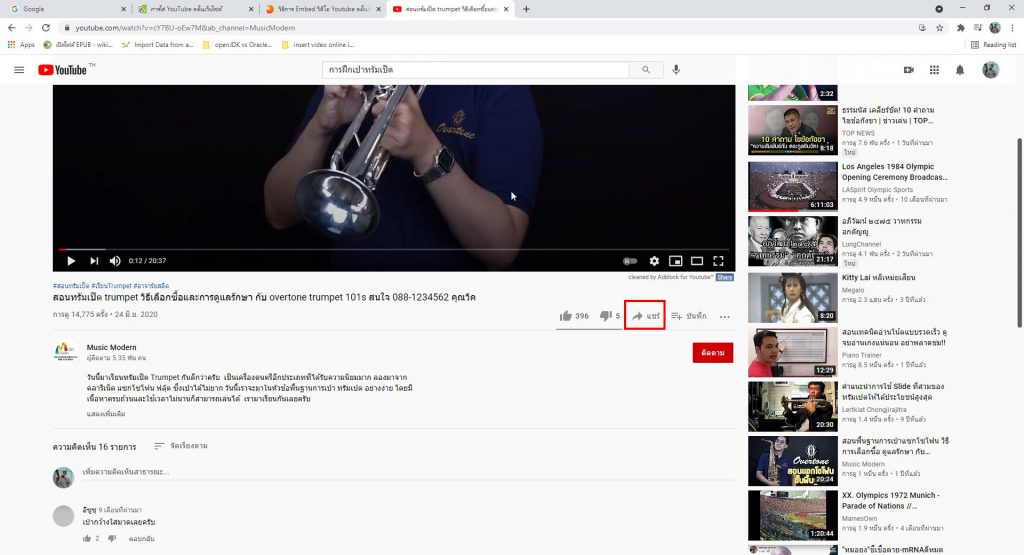
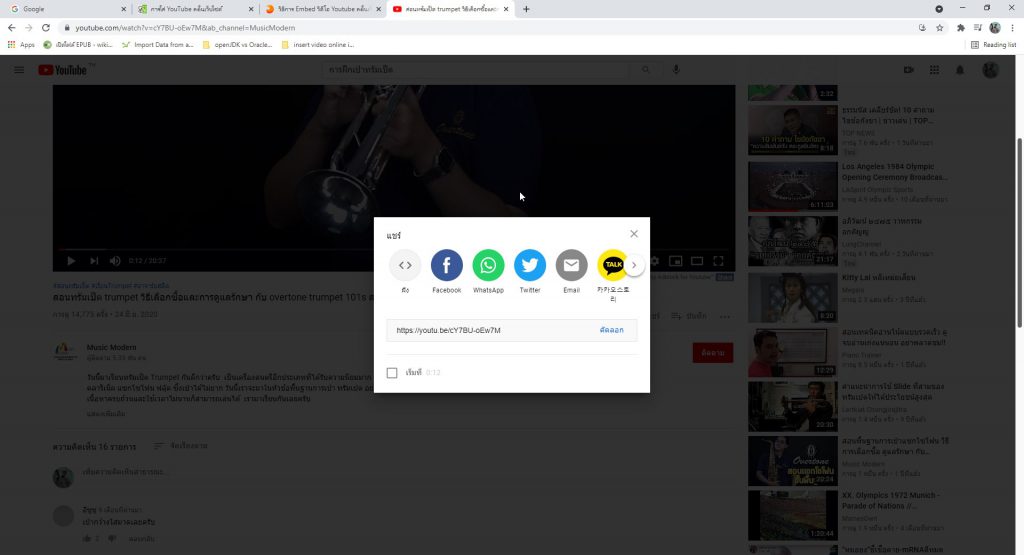
6. เมื่อได้วิดีโอที่ต้องการแล้ว ให้คลิกที่ปุ่ม แชร์

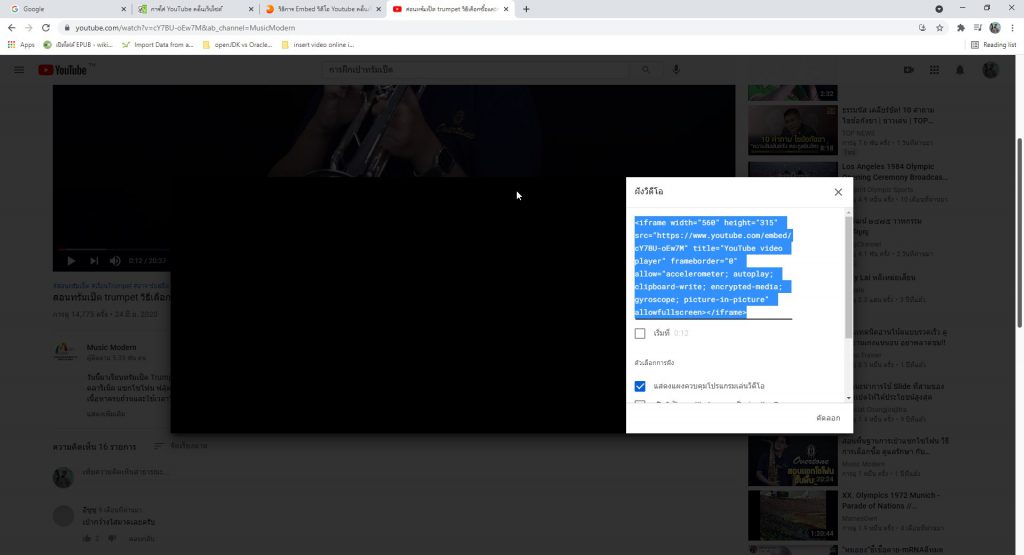
7. คลิกที่ปุ่ม ฝัง

8. จากนั้นให้คัดลอกโค้ดที่ให้มาใส่ในไฟล์ HTML ได้เลย ปกติโค้ดต้องมีแท็กชื่อ <iframe>

9. ครอบแท็ก <iframe> ด้วยแท็ก <div class=”videoViewer”>
10. ใส่โค้ด CSS นี้ลงไป ก็เป็นอันเสร็จเรียบร้อย
.videoViewer {
position: relative;
padding-bottom: 50%;
padding-top: 25px;
height: 0;
}
.videoViewer iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
