บทความนี้จะกล่าวถึง Extension ที่จำเป็นต้องใช้ในการเขียนโค้ด HTML5, CSS3 และ JavaScript โดยใช้เครื่องมือที่เรียกว่า Visual Studio Code จำนวน 20 แพ็กเกจด้วยกัน คือ
1. Live Server ใช้จำลอง Server เพื่อแสดงผลหน้าเว็บ ที่เรากำลังเขียนโค้ดอยู่ ความสามารถของ Extension นี้คือเมื่อเราแก้ไขโค้ดแล้วเซฟ หน้าเว็บจะอัพเดทให้อัตโนมัติทันที ตามชื่อของมัน Live Server ช่วยลดเวลาและการต้องไปนั่งกด Refresh เอง ใช้งานง่ายแสนง่าย เมื่อเขียนโค้ดเสร็จแล้ว ให้คลิกขวา แล้วเลือกเมนู Open with Live Server

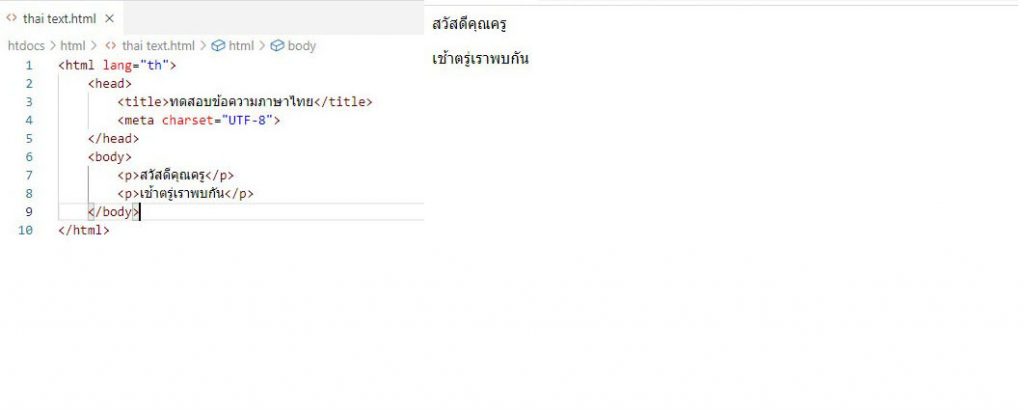
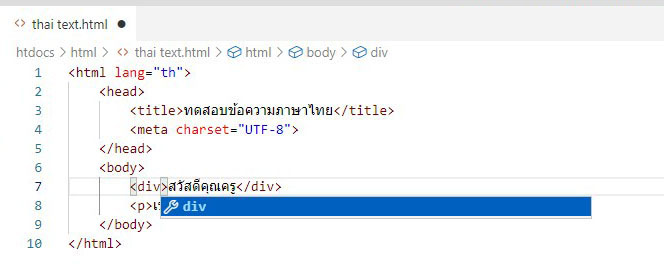
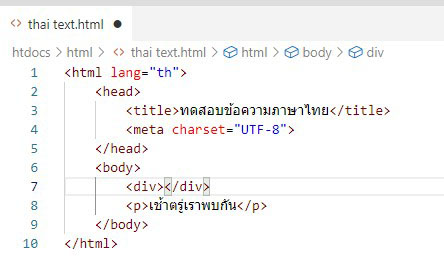
2. Auto Rename Tag เป็น Extension ที่ช่วยให้ผมสามารถแก้ไขชื่อ Tag แล้วตัวปิด Tag จะเปลี่ยนไปตามชื่อ Tag ที่แก้ไขด้วย ช่วยเพิ่มความสะดวกในการเขียนโค้ด

3. Auto Close Tag เขียนแค่ tag เปิดก็พอ ไม่ต้องเขียน tag ปิด ลง Auto Close Tag ไว้ให้ editor ทำการปิด tag ให้เรา จะช่วยลดเวลาในการเขียนโค้ด

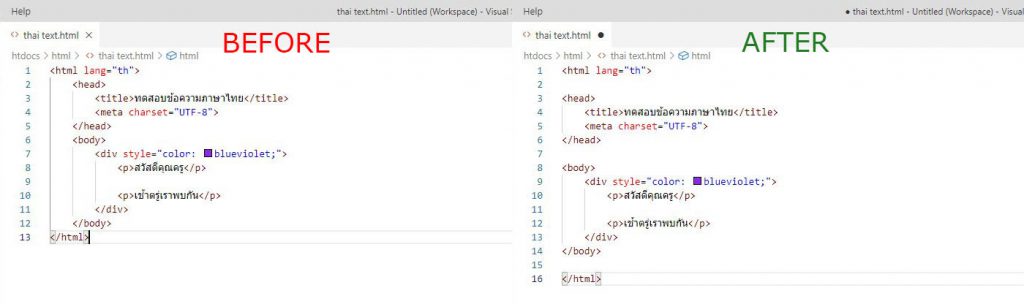
4. Prettier เขียนโค้ดแล้ว เว้นวรรคตอนไม่สวย เว้นบรรทัดบ้าง ไม่เว้นบ้าง ปัญหาของคุณจะหมดไปเมื่อใช้ Extension ตัวนี้

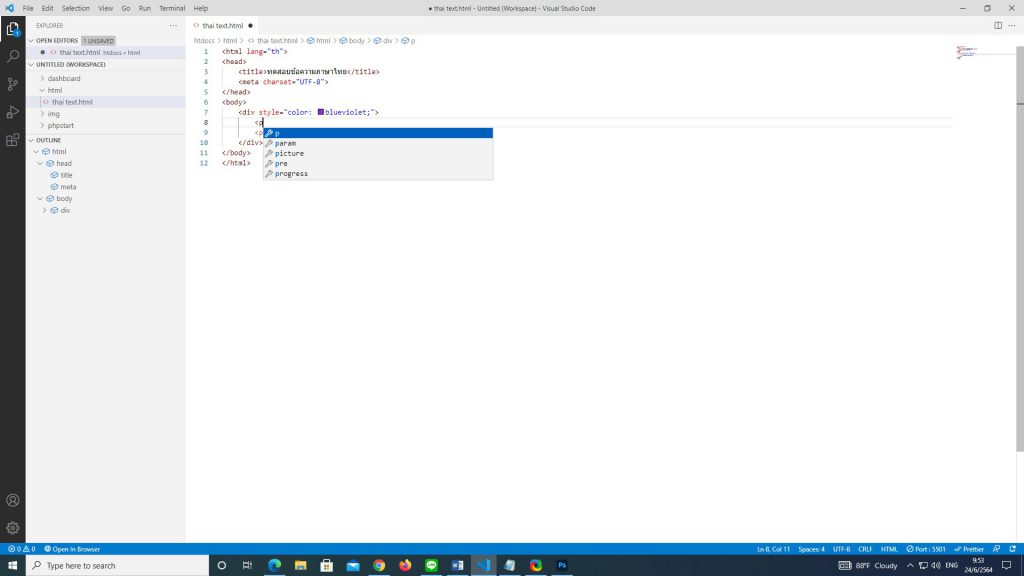
5. HTML snippet ไว้สร้าง HTML แบบรวดเร็ว เช่น พิมพ์แท็ก <img เคาะ Enter มันก็สร้างขึ้นมาให้ ไม่ต้องพิมพ์ทั้งหมดเป็นต้น

6. JS-CSS-HTML Formatter เป็น extension สำหรับจัดรูปแบบโค้ด Javascript CSS และ HTML

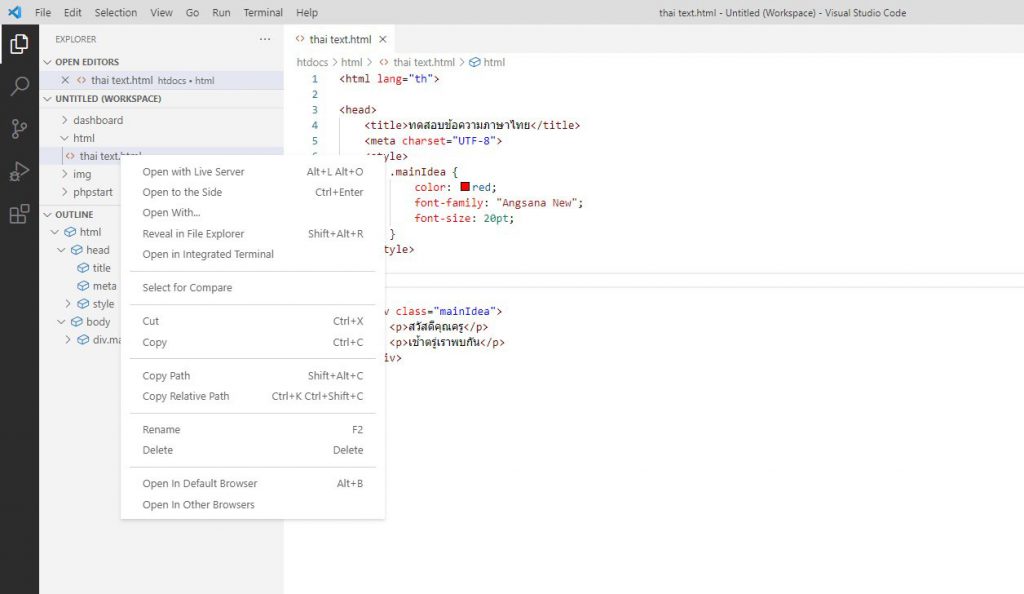
7. Open In Browser เป็นวิธีการทำให้ VS Code สามารถรัน HTML ผ่าน browser ได้โดยคลิกขวาที่ไฟล์ที่ต้องการรันบนบราวเซอร์ แล้วเลือกเมนู Open In Default Browser

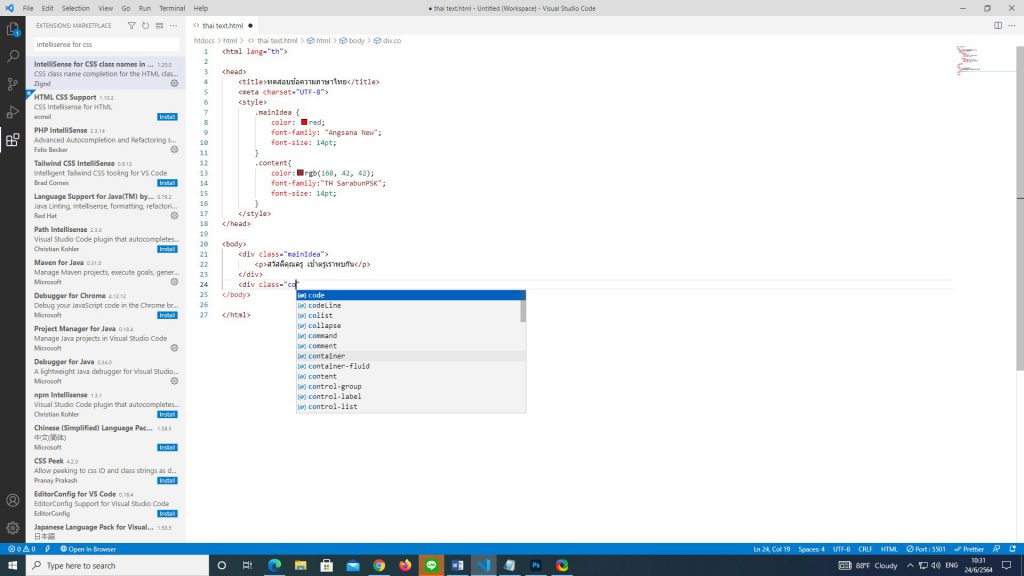
8. Intellisense for css class name in html เป็น extension สำหรับลิสต์รายการ class ของ CSS ที่มีในโปรเจ็ค

9. CSS peek ดูค่าของ CSS อย่างรวดเร็ว สะดวกในการแก้ไข

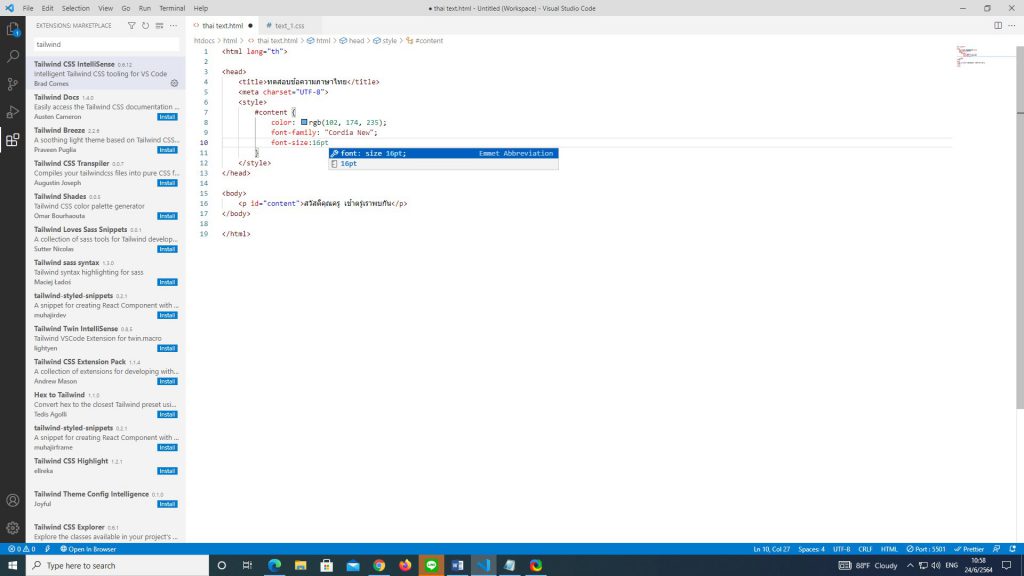
10. Tailwind CSS intellisense อำนวยความสะดวกในการใช้ Tailwind CSS โดยจะมี autocomplete, syntax highlighting และ Linting

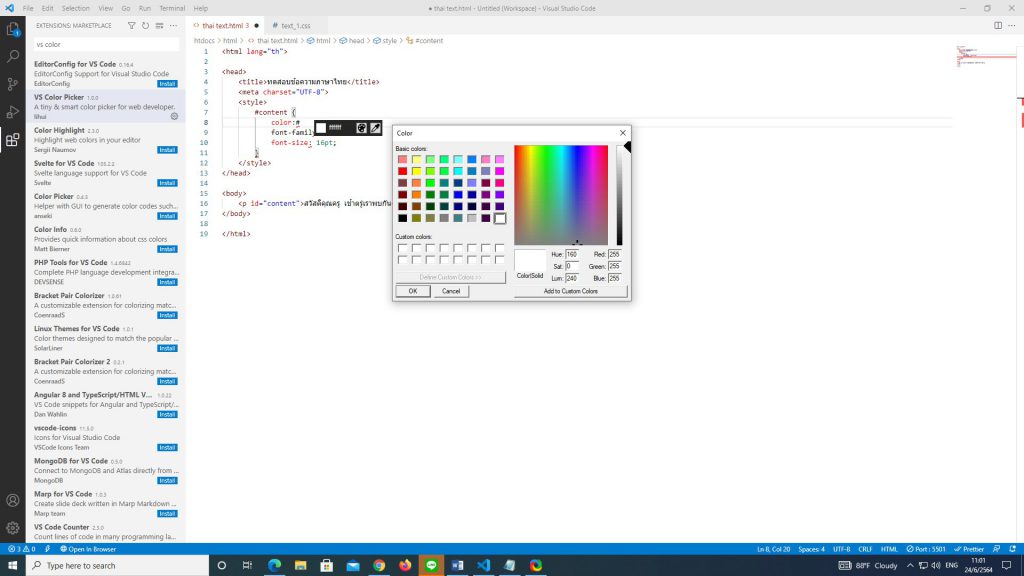
11. VS Color Picker ใช้เลือกสีในการไฮไลท์โค้ด มีสองโหมดให้เลือกจะเลือกสีเอง หรือ ไปดูดมาจากที่อื่นๆ ข้างนอกโปรแกรมก็ดูดได้

12. Color Highlight สำหรับ Extension นี้มี Style สี CSS/Web ที่พบใน Document ของคุณ ทำให้คุณสามารถดูสีของพวกมันโดยไม่จำเป็นต้องเปิด Page ขึ้นมา

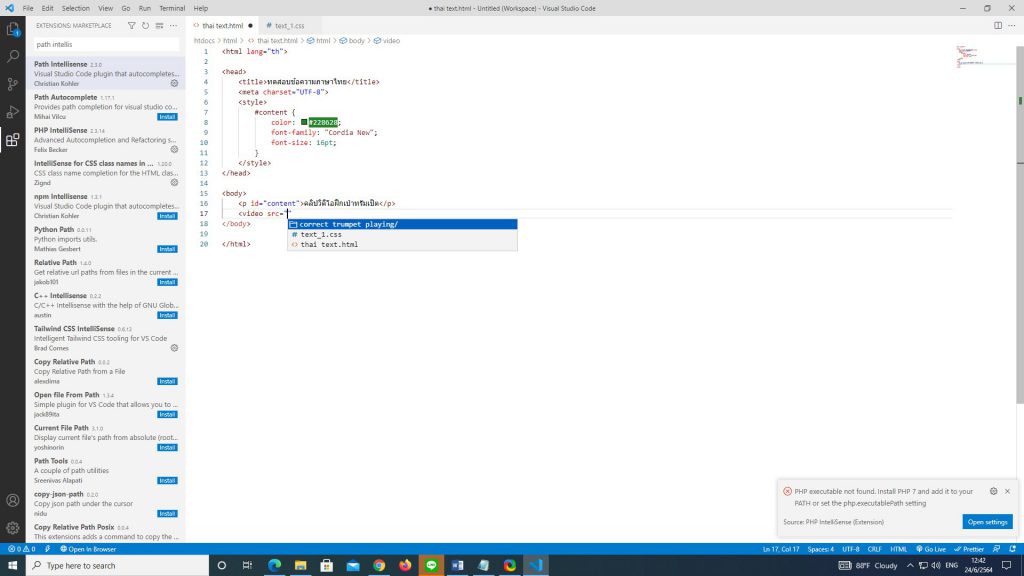
13. Path intellisense ใช้สำหรับดึงชื่อ directory หรือ path file ครั้งที่พิมพ์ / มันจะมีชื่อ folder และไฟล์ ต่างๆ แสดงขึ้นมา เช่น จะดึงรูปก็ใช้ src ในแท็ก img (<img src=”/”>) เป็นต้น และหากกด Ctrl+ Click ที่ชื่อ function หรือ class มันจะพาไปยังไฟล์ที่เก็บนั้นให้

14. JavaScript (ES6) code snippets Extension นี้ประกอบไปด้วย Code Snippets สำหรับ JavaScript ใน ES6 Syntax สำหรับ VS Code Editor (รองรับทั้ง JavaScript และ TypeScript)

15. Debugger for chrome สำหรับ Extension นี้จึงถูกใช้เพื่อช่วยคุณในการ Debug JavaScript Code ของคุณ มันถูกพัฒนาโดย Microsoft เราสามารถ Set ค่าของ Breakpoint, Step ในการ Debug Code, Debug Scripts ที่เพิ่มเข้ามา รวมทั้งอื่น ๆ
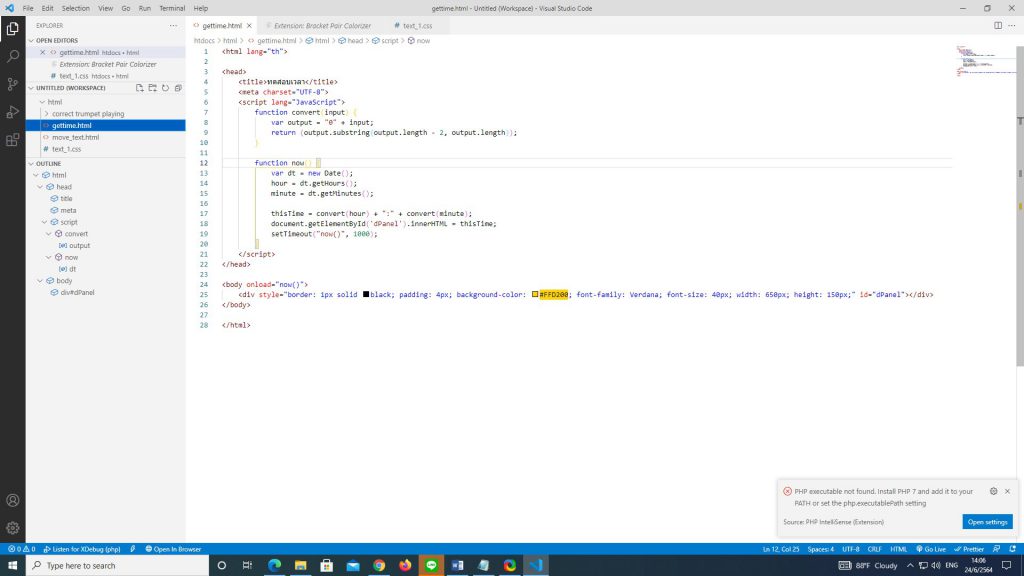
16. Bracket pair colorizer สำหรับแสดงสีคู่ของวงเล็บเช่น () [] {} เพื่อให้อ่าน code ง่าย

17. Quokka สำหรับ Extension นี้ รองรับภาษา JavaScript และ TypeScript นั่นหมายถึงว่า มันจะ Run Code ของคุณทันทีที่คุณพิมพ์ Code รวมทั้งแสดงผลการ Execution ต่างๆ ใน code editor หลังจากติดตั้ง Extension นี้แล้ว คุณสามารถกด Ctrl + Shift + P เพื่อแสดง Command Palette จากนั้นพิมพ์ Quokka เพื่อเรียกดู list ของ Command ที่ใช้งานได้ เลือกและ Run JavaScript File command ใหม่ คุณสามารกด Ctrl + K + J เพื่อเปิด File ได้โดยตรง และสิ่งที่คุณพิมพ์ใน File นี้จะถูก Execute ในทันที
18. Code runner ใช้รันโค้ดใน Visual Studio Code
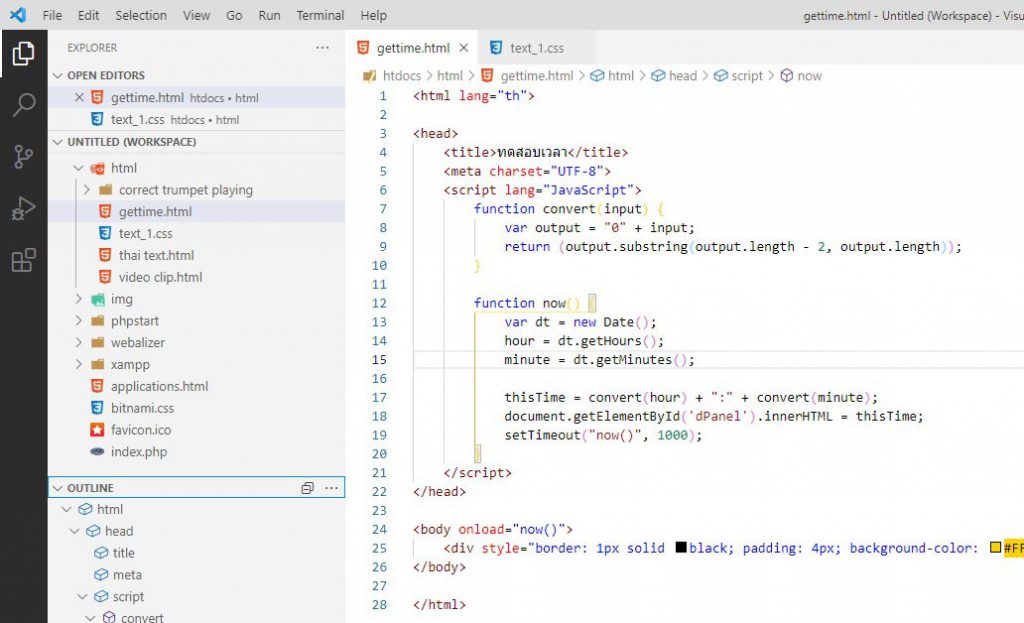
19. vscode-icons จะมาช่วยแยกประเภทของไฟล์ต่าง ๆ ในโปรเจคด้วย Icon ที่เป็นสัญลักษณ์ ที่ทำให้ง่ายสำหรับการค้นหา

20. GitLens Extension เพื่อขยายความสามารถ Visual Studio Code กับ Git ใช้แล้วลืม SourceTree ไม่ต้องเปิดหลายโปรแกรม
