ในระยะเวลา 3 – 4 ปี ที่หลายคน ได้ศึกษาและทดลองทำเว็บแอปด้วย Apps Script แอดมินเองได้ใช้งานเว็บแอปผ่าน Apps Script ที่เขียนขึ้นเอง และได้ย้อนกลับไปดูใน Project เก่า ๆ ที่เราเคยทำ จะพบว่ามีปัญหาหนึ่งเรื่องการแสดงภาพในเว็บแอป คือ
- โค้ดแสดงภาพที่เราเคยเขียนให้แสดงนั้น ภาพไม่แสดง

- ตรวจสอบโค้ดที่ได้เขียนไว้

- นำลิงก์ภาพที่แนบไว้ไปตรวจสอบ ภาพยังคงอยู่

ส่วนหนึ่งอาจจะเป็นผลมาจากการที่ทาง Google ปรับเปลี่ยนนโยบายสิทธิ์การเข้าถึงไฟล์ภาพและเว็บ API ต่าง ๆ สำหรับนักพัฒนา แอดมินได้ศึกษาวิธีการแก้ไขปัญหาจากช่องการเรียนรู้ของครูอภิวัฒน์”สอนสร้างสื่อ” และช่อง “พ่อมดตะนอย”
วิธีการแก้ไขการแสดงภาพบนเว็บแอป มีหลายวิธี แอดมินยกตัวอย่าง 2 วิธี ดังนี้
- นำลิงก์ไฟล์ภาพเดิม ที่เราแชร์แบบ Anyone with link ให้นำ ID ของไฟล์ภาพมาต่อกับ URL นี้ ภาพในเว็บแอป จะแสดงได้เหมือนเดิม
https://lh3.googleusercontent.com/d/{idภาพของเรา}2. เขียนฟังก์ชันเพื่อหาเนื้อหาไฟล์ภาพ ประเภทไฟล์ สำหรับแสดงผลภาพ
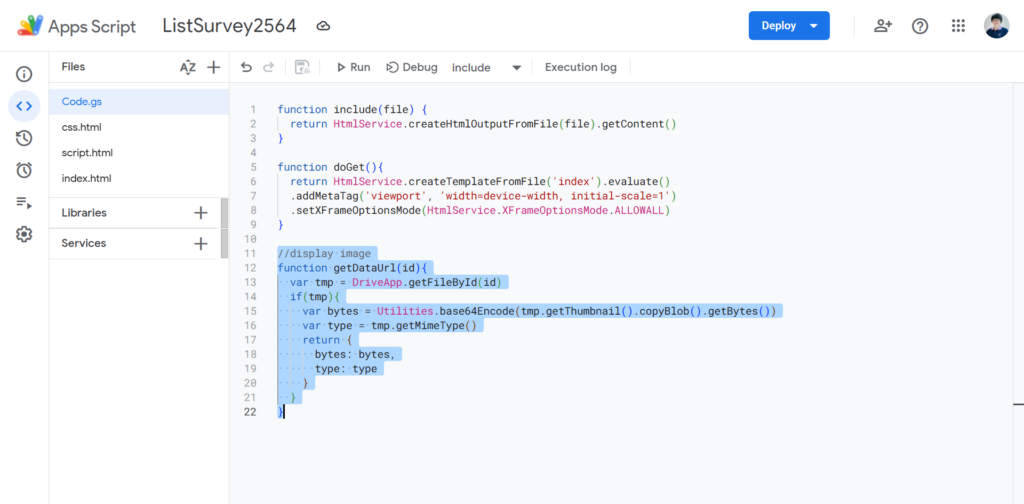
- เพิ่มฟังก์ชันนี้ในไฟล์ชื่อ Code.gs หรือ รหัส.gs
//display image
function getDataUrl(id){
var tmp = DriveApp.getFileById(id)
if(tmp){
var bytes = Utilities.base64Encode(tmp.getThumbnail().copyBlob().getBytes())
var type = tmp.getMimeType()
return {
bytes: bytes,
type: type
}
}
}
- เพิ่มโค้ดแสดงภาพ โดยเรียกใช้ฟังก์ชันก่อนหน้า
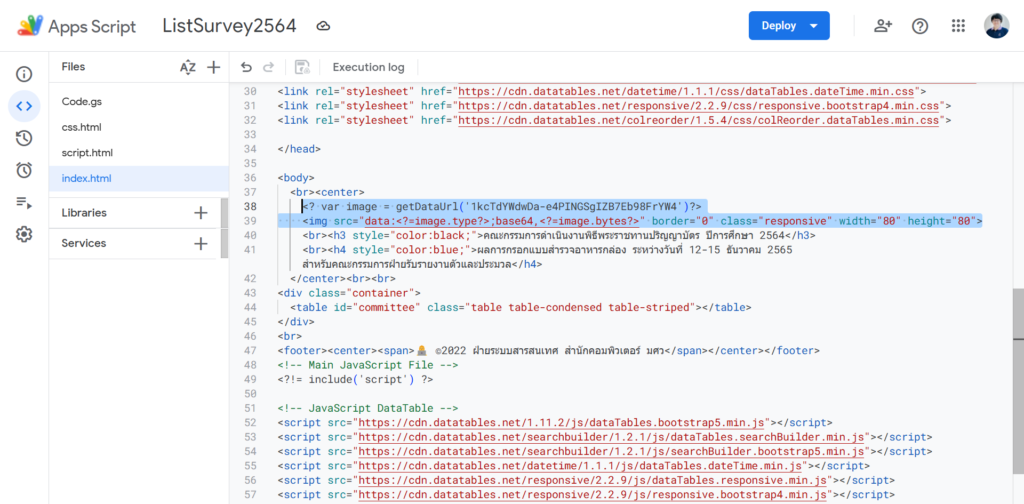
<? var image = getDataUrl('{idภาพของเรา}')?>
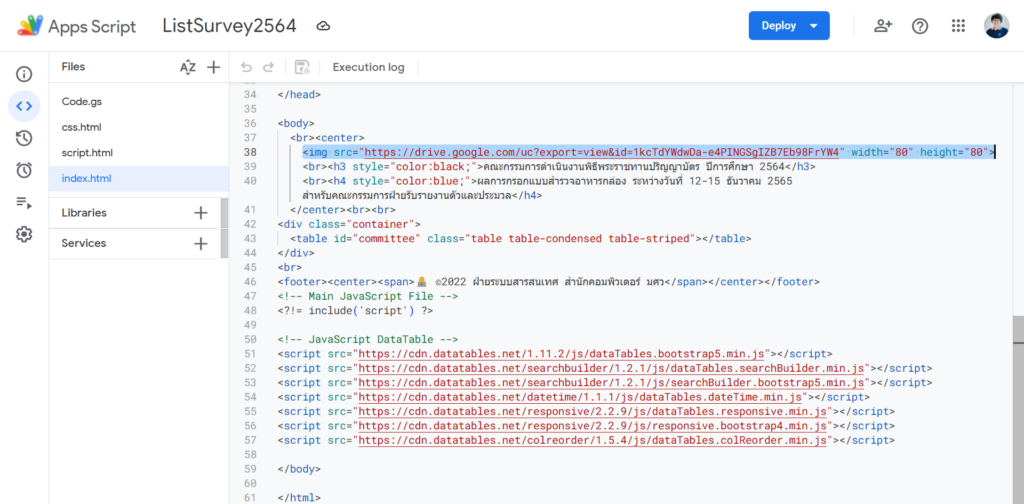
<img src="data:<?=image.type?>;base64,<?=image.bytes?>" border="0" class="responsive" width="80" height="80">
- เมื่อเพิ่มสคริปต์เรียบร้อยให้ทำการ Deploy เว็บแอปใหม่อีกครั้ง
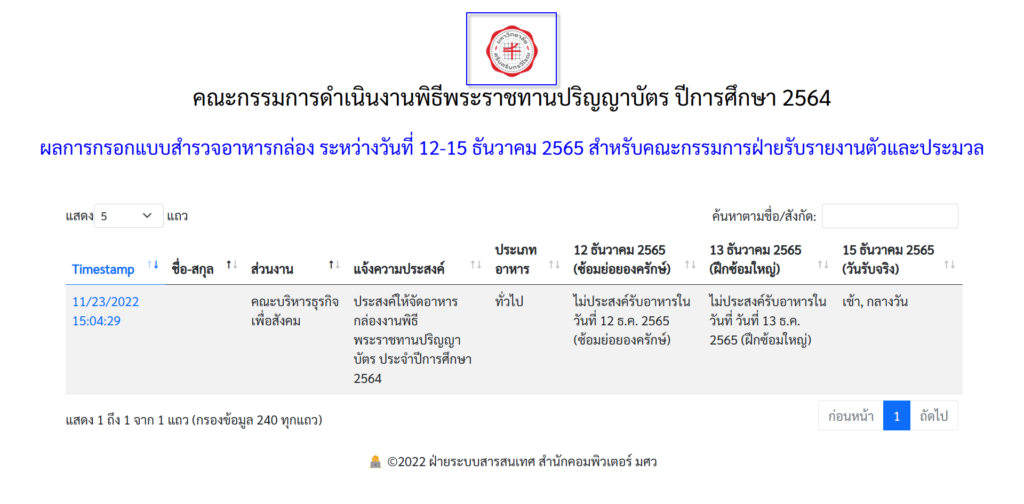
- หน้าเว็บแอปจะแสดงผลภาพได้

แอดมินหวังว่าจะเป็นประโยชน์แก่นักพัฒนาทุกท่านค่ะ 🙂
