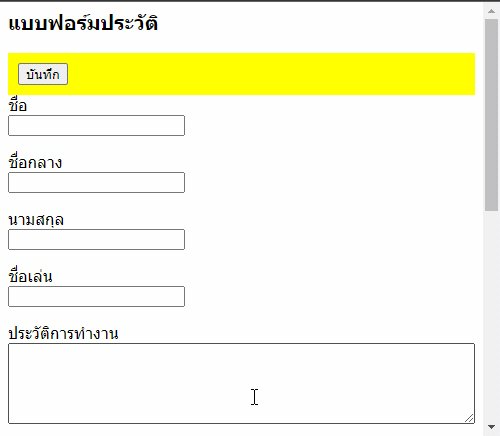
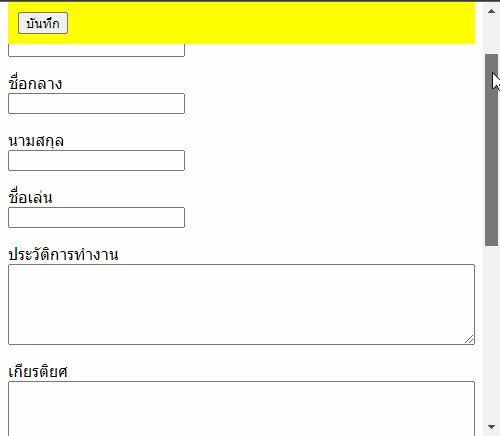
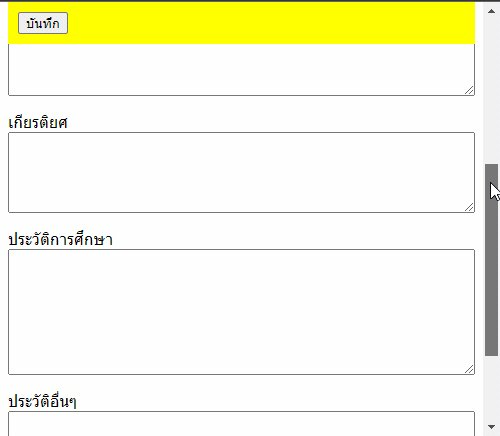
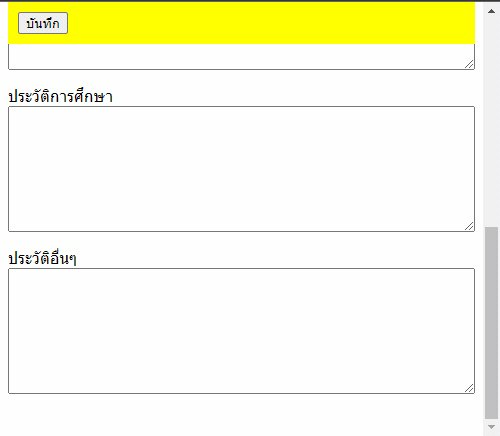
เมื่อเลื่อนหน้าเว็บลงไปด้านล่างหรือเลื่อนขึ้นไปของเว็บไซต์ ยังคงแสดงปุ่มตามตำแหน่งที่กำหนดบนหน้าจอเว็บไซต์ สามารถเขียนโค้ดด้วยภาษา css
หากต้องการให้ element ชิดขอบบนของหน้าเว็บ
position: sticky; /* จะเริ่มทำงานยึดตำแหน่งตั้งแต่ผู้ใช้เลื่อนลงมาด้านล่างหรือเลื่อนขึ้นไปของเว็บ */
top: 0; /* ตำแหน่งระยะห่างระหว่าง element กับขอบบนของหน้าเว็บ */
ดังตัวอย่างด้านล่าง
<style>
#fix_top { /* ตั้งชื่อ id */
position: sticky;
top: 0;
z-index: 1000; /* กำหนดลำดับของการแสดงของ element ค่าที่มากกว่า จะอยู่ด้านหน้า */
background-color : yellow; /* ใส่สีพื้นหลังของบล็อก */
padding: 10px; /* กำหนดค่าระยะห่างระหว่างเนื้อหาและเส้นขอบของเว็บ */
}
</style>ต่อไปให้ใส่ค่า id ในบล็อก ที่ต้องการยึดตำแหน่ง เมื่อเริ่มเลื่อนลงมา ดังตัวอย่าง
<div id="fix_top">
<input type="submit" value="บันทึก">
</div>Run เพื่อดูผลลัพธ์