การเขียนโค้ดในส่วนของช่องอัปโหลดไฟล์ พร้อมปุ่มเพิ่ม Attach File ในรูปแบบหนึ่ง รวมถึงการตรวจสอบชนิดสกุลไฟล์ตามที่กำหนด สามารถใช้ HTML, JavaScript ดังนี้
สร้าง Table เพื่อรองรับการเพิ่ม Attach File
<table id="myTableFile"></table>สร้างปุ่มเพิ่ม Attach File
<button id="addRowFile" class="btn btn-white"><label class="text-danger"> + เพิ่มเอกสาร</label></button>เขียนฟังก์ชันการเพิ่ม Attach File ด้วยภาษา JavaScript
<script>
document.getElementById("addRowFile").addEventListener("click", function () { //ฟังก์ชันการคลิกปุ่มเพิ่ม Attach File
var newRow = document.createElement("tr"); // สร้างแถวใน Table
var newCellFile = document.createElement("td"); // สร้างCell ใน Table
var newInputFile = document.createElement("input"); // สร้างช่องกรอก
newInputFile.type = "file"; // ให้ช่องกรอกเป็นชนิดไฟล์
newInputFile.className = "form-control";
newInputFile.accept = ".pdf, .doc, .docx, .jpg, .jpeg, .png"; // กำหนดชนิดสกุลไฟล์ที่ยอมรับ
newInputFile.addEventListener("change", function () { // ใส่ Event ให้กับช่อง Attach File เพื่อดักตรวจสอบชนิดสกุลไฟล์
if (!isValidFileType(this)) { // หากตรวจสอบพบชนิดไฟล์ที่ไม่ยอมรับ
alert("กรุณาเลือกไฟล์สกุล .pdf, .doc, .docx, .jpg, .jpeg, .png"); // ขึ้นแจ้งเตือน
this.value = ""; // ล้างค่าไฟล์ที่เลือก
}
});
newCellFile.appendChild(newInputFile); // นำช่อง AttachFile แทรกใน Cell
newRow.appendChild(newCellFile); // นำช่อง Cell ที่ได้แทรกช่อง Attach File แล้ว ไปแทรกในแถวของ Table)
//ต่อไปจะเป็นสร้างปุ่มลบใน Cell แทรกในแถวเดียวกันกับช่อง Attach File
var removeFileCell = document.createElement("td"); //สร้างCell ใน Table
var removeFileButton = document.createElement("button"); //สร้างปุ่ม
removeFileButton.className = "btn btn-danger"; //ปรับปุ่มเป็นสีแดง
removeFileButton.textContent = "ลบ"; //ตั้งชื่อปุ่ม "ลบ"
removeFileButton.onclick = function () { // ใส่ Event การคลิกปุ่มลบด้วยฟังก์ชัน removeRow
removeRow(this);
};
removeFileCell.appendChild(removeFileButton); // นำปุ่มลบ แทรกใน Cell
newRow.appendChild(removeFileCell); // นำ Cell ที่แทรกปุ่มลบแล้ว ไปแทรกในแถวของ Table
document.getElementById("myTableFile").appendChild(newRow); // นำแถวที่มีช่อง Attach File และ ปุ่มลบ ไปแทรก Table ตามค่า id=myTableFile
});
//ฟังก์ชันการดักชนิดสกุลไฟล์
function isValidFileType(inputElement) {
var allowedTypes = ["pdf", "doc", "docx", "jpg", "jpeg", "png"]; //สร้างอาร์เรย์เก็บค่าชนิดสกุลไฟล์ที่ยอมรับ
var fileName = inputElement.value.toLowerCase(); //ปรับตัวอักษรให้เล็ก
var fileType = fileName.split(".").pop(); //ตัดแบ่งข้อความและรับค่าอาร์เรย์ตัวสุดท้าย ซึ่งเป็นสกุลไฟล์
return allowedTypes.includes(fileType); //เช็คว่า สกุลไฟล์ที่เลือกนั้นมีอยู่ในอาร์เรย์หรือไม่
}
//ฟังก์ชันการลบแถวที่เลือก
function removeRow(button) {
var row = button.parentNode.parentNode;
row.parentNode.removeChild(row);
}
</script>
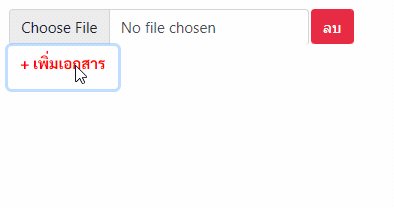
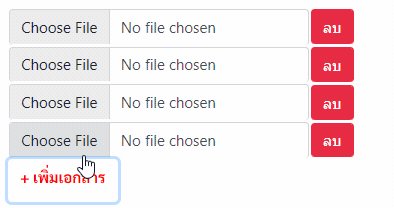
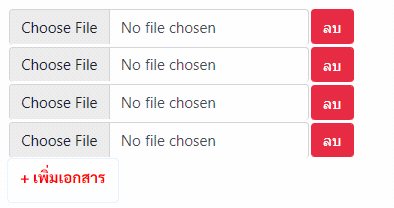
Run เพื่อดูผลลัพธ์