👩🏽💻 ความรู้พื้นฐานที่ใช้ในการทำเว็บ คือ HTML
เริ่มกันเลย!
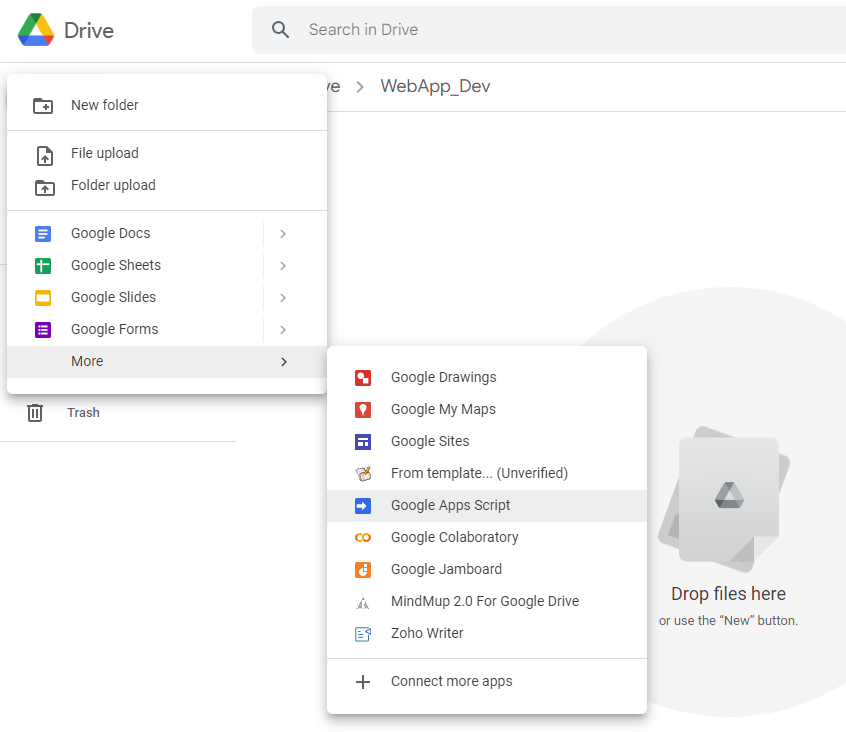
1.เปิด Google Drive สร้าง Folder ใหม่ จากนั้น สร้างไฟล์ Google Apps Script

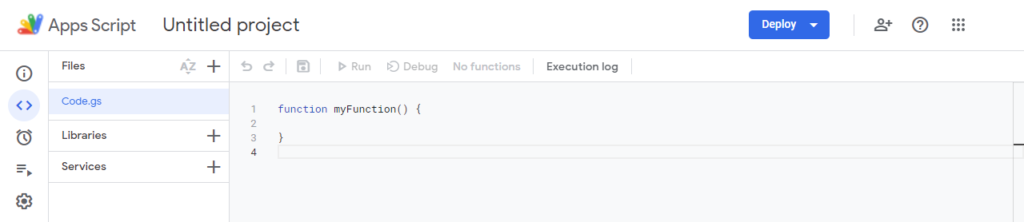
2.ได้ไฟล์ Code.gs หรือ รหัส. gs เป็นไฟล์เริ่มต้น จากนั้นตั้งชื่อ Project เป็นชื่อที่สื่อความหมาย

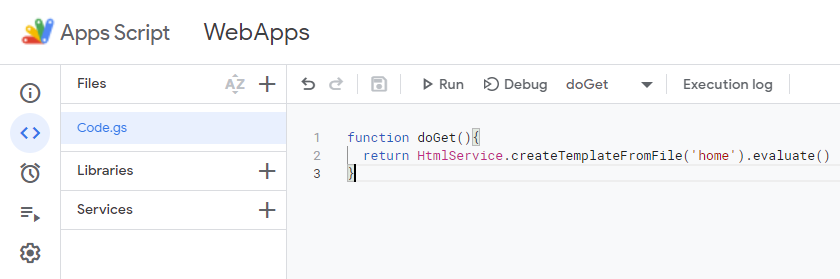
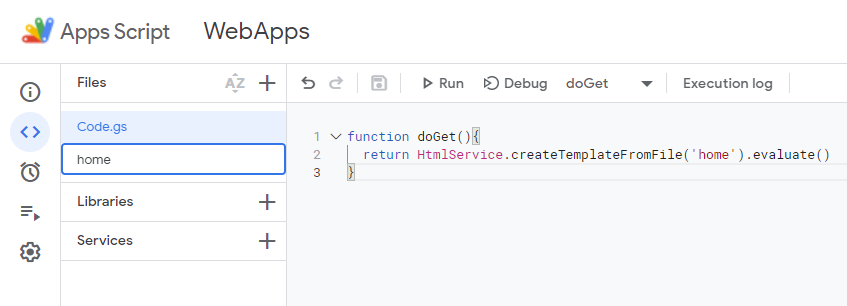
3.เปลี่ยนชื่อ myFunction() ที่ระบบสร้างให้เป็นชื่อ doGet()
ทำไมต้อง doGet() ในการสร้าง Web Apps ของ Apps Script จะมีเงื่อนไขในการตั้งชื่อฟังก์ชัน รายละเอียดเพิ่มเติม คลิก
function doGet(){
}ภายในฟังก์ชัน doGet() เขียนคำสั่ง Return ค่าการแสดงผลไฟล์ HTML
function doGet(){
return HtmlService.createTemplateFromFile('ชื่อไฟล์ HTML').evaluate()
}
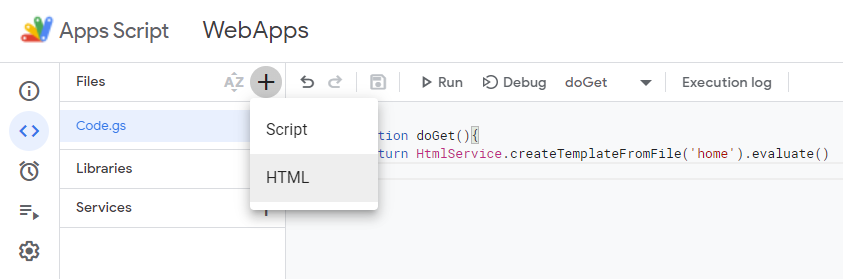
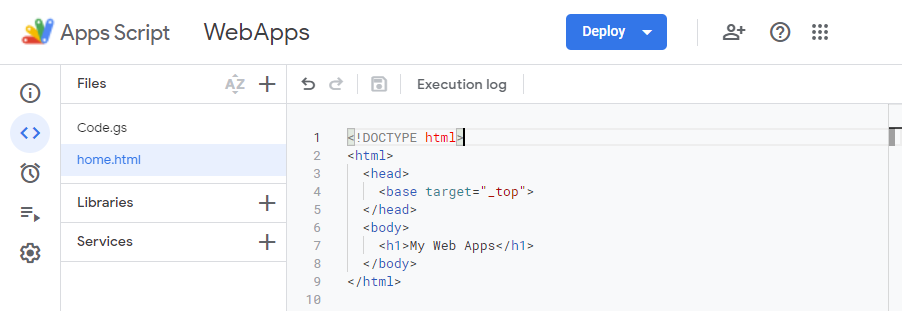
4.สร้างไฟล์ HTML

6.ตั้งชื่อว่า home หรือเป็นชื่ออื่นที่เราต้องการได้ และไฟล์ Code.gs จะต้องใส่ชื่อไฟล์ให้ตรงกับที่เรากำหนด ค่าภายในวงเล็บต้องใส่ ‘home’

function doGet(){
return HtmlService.createTemplateFromFile('home').evaluate()
}7.คลิกไฟล์ index.html พิมพ์ข้อความ ในแท็ก <body>
<h1>My Web Apps</h1>
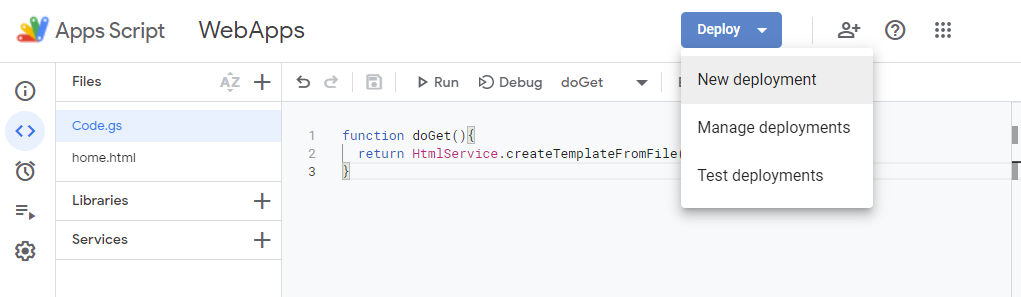
8. การ Deploy เว็บ ในครั้งแรกจะต้องทำการ “New deployment” ก่อน จึงจะ Test deployments ได้

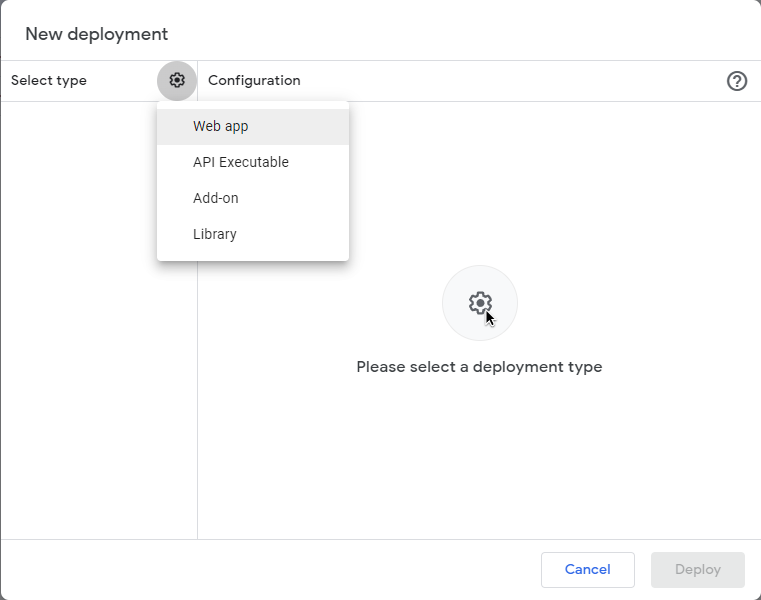
9.เลือก Web app

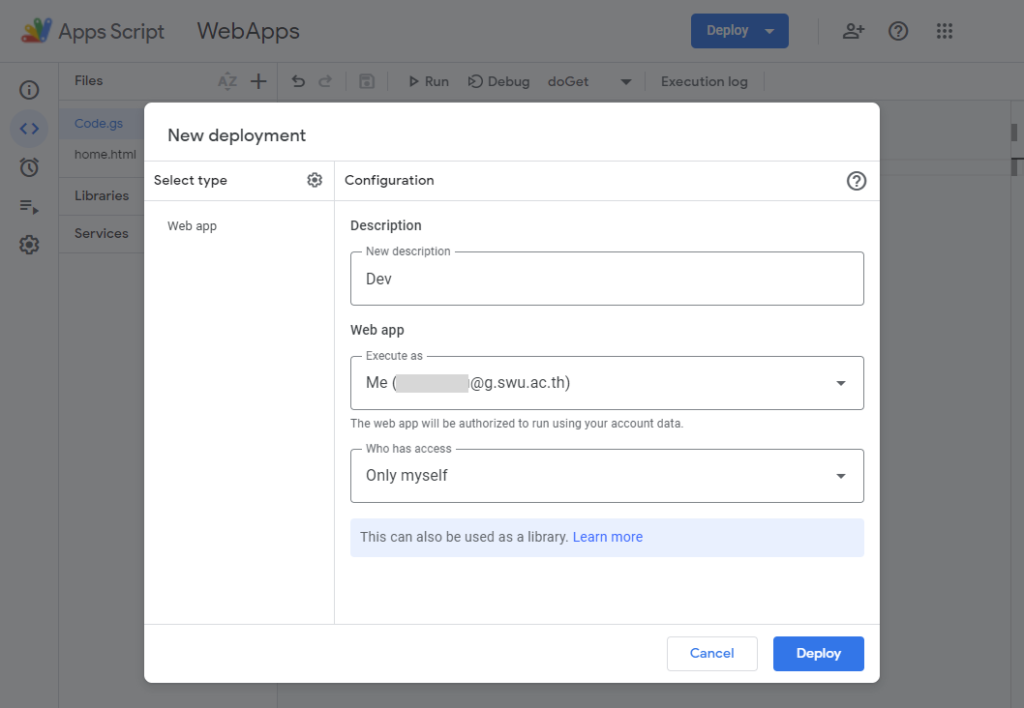
10. ใส่คำอธิบายการ Deployment และกำหนดค่าการแชร์ Web apps
กรณีที่กำลังพัฒนา กำหนดเป็น “Only myself”
- Only myself : ตัวเองเข้าถึงได้เท่านั้น
- Anyone within <<Domain>> : ต้อง Login เข้าใช้งานภายใต้โดเมน
- Anyone with Google account : ต้อง Login เข้าใช้งานด้วย Google account ทั้งหมด
- Anyone : เข้าถึงได้ทุกคน ไม่ต้อง Login
จากนั้นคลิกปุ่ม “Deploy” และรอระบบประมวลผล

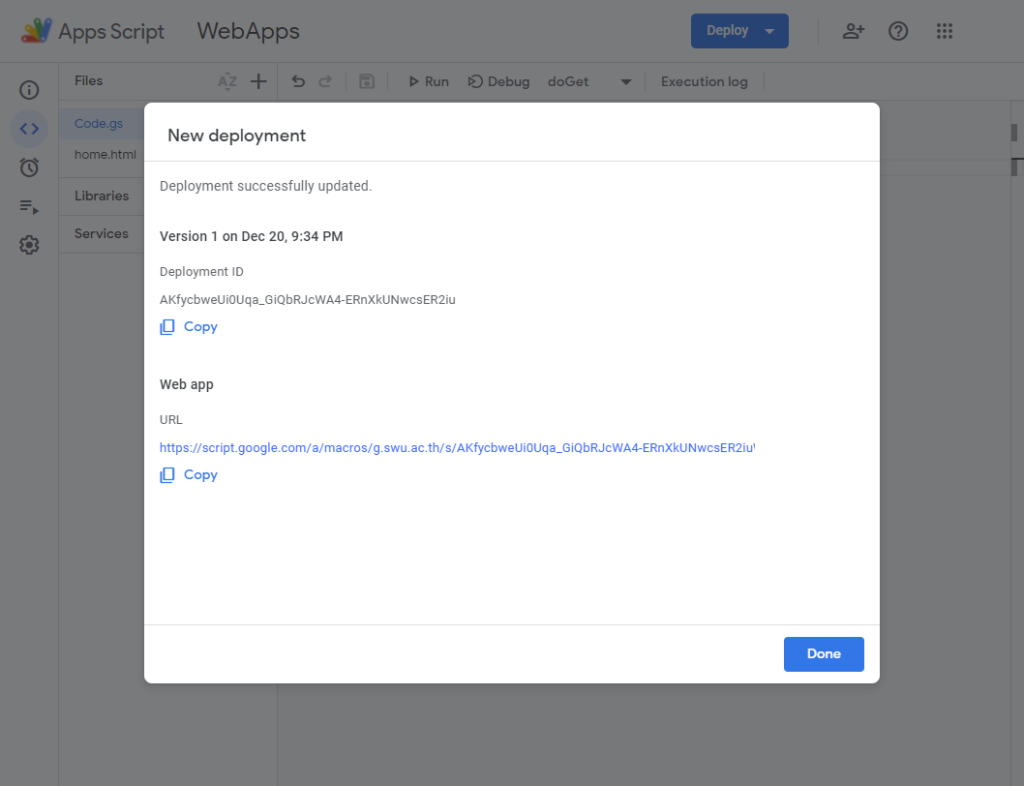
11. คลิกปุ่ม “Done”

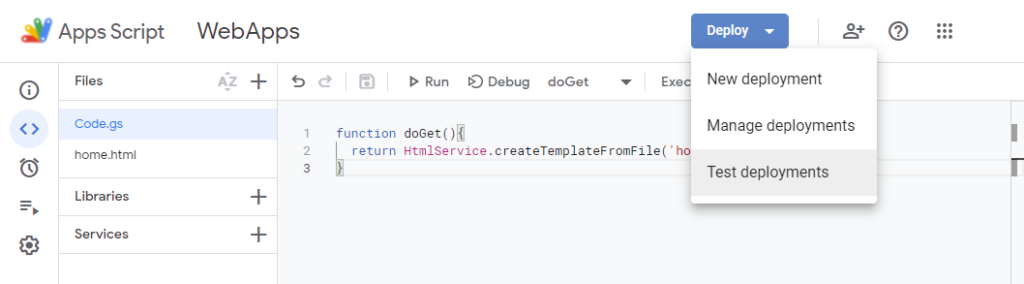
12. กลับไปที่ปุ่ม Deploy เลือก Test deployments

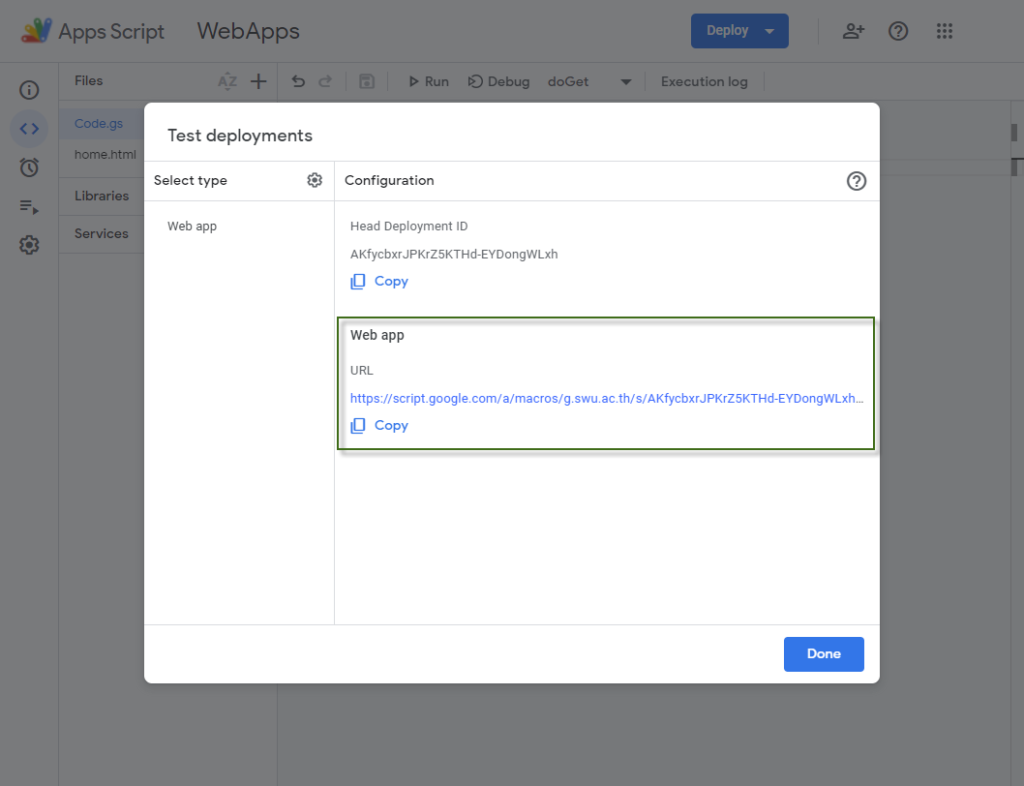
รอระบบประมวลผลลิงก์สำหรับการทดสอบ
จุดสังเกต
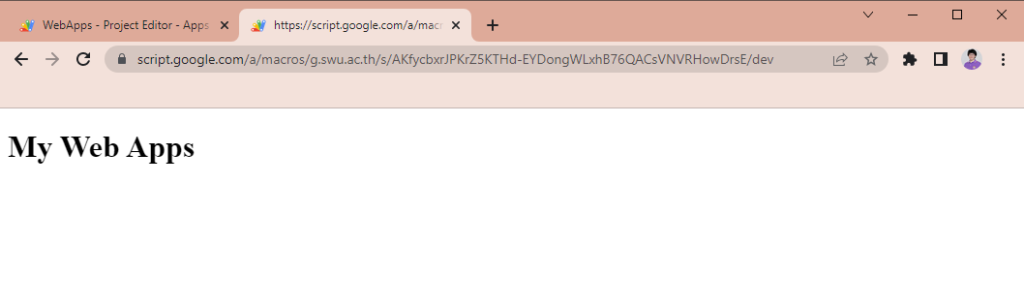
– URL สำหรับ Test deployments จะลงท้ายด้วย /dev
– URL ใช้งานจริง จะลงท้ายด้วย /exec

Copy URL และ New Tab เบราว์เซอร์ วาง URL เพื่อทดสอบ ผลลัพธ์ที่ได้ตามภาพด้านล่าง

คำแนะนำ
– ในการ Deployment แต่ละครั้งระบบจะมีการจัดเก็บเวอร์ชันการพัฒนาและประมวลผล URL แตกต่างกัน หากมีการแก้ไขจะต้องทำการ Deploy ใหม่ทุกครั้งและเปลี่ยน URL ที่ใช้งานให้เป็นปัจจุบัน 🙂
อ้างอิง: Google Apps Script Web Apps
