เคยสังเกตหรือไม่ว่า เวลาจะบันทึกภาพจากอินเทอร์เน็ตเดี๋ยวนี้ ไม่ค่อยเห็นไฟล์ JPG หรือ PNG เหมือนเมื่อก่อนแล้ว แต่มันกลายเป็นไฟล์ WebP ซึ่งในบางครั้งบันทึกมาแล้วอาจจะใช้หรือแสดงผลบนเครื่องไม่ได้บ้าง ทำให้หลายๆ คนมีความสงสัยว่า ไฟล์รูป WebP มันคืออะไร
WebP คืออะไร

WebP (ออกเสียง Weppy) หรือ เว็บพี คือ มาตรฐานไฟล์ภาพของ Google ที่สามารถคงคุณภาพของภาพให้อยู่ในระดับดีเยี่ยม ถูกพัฒนามาตั้งแต่ปี 2010 และได้รับการพัฒนามาเรื่อย ๆ จนถึงปัจจุบัน โดยภาพ WebP เป็นไฟล์ภาพแบบใหม่ที่เป็นการบีบอัดไฟล์ภาพแบบสุดๆ โดยที่เสียคุณภาพไปน้อยมากจนเรียกว่าเมื่ออยู่บนเว็บแล้วไม่สามารถเห็นความแตกต่างได้ด้วยตาเปล่า โดย WebP สามารถแสดงผลแบบ transparent หรือพื้นหลังโปร่งใสได้ด้วย โดยจะมีขนาดใหญ่กว่าเดิมประมาณ 22% ซึ่งก็ยังถือว่ามีขนาดเล็กมากถ้าเทียบกับภาพ PNG ที่มีขนาดไฟล์ใหญ่กว่าประมาณ 3 เท่า
WebP ใช้การบีบอัดแบบคาดเดาเพื่อเข้ารหัสภาพที่ตรวจสอบค่าในบล็อกพิกเซลใกล้เคียงเพื่อทำนายค่าในบล็อกจากนั้นจะเข้ารหัสเฉพาะความแตกต่างระหว่างค่าเหล่านั้น ทำให้สามารถคัดลอกพิกเซลได้หลายครั้งในไฟล์เดียวและข้อมูลที่ซ้ำซ้อนจะถูกลบออกจากแต่ละบล็อก การบันทึกเฉพาะข้อมูลที่เปลี่ยนแปลงระหว่างแต่ละบล็อกจะช่วยลดพื้นที่จัดเก็บเมื่อเทียบกับรูปแบบ PNG และ JPEG คุณสามารถเรียนรู้เพิ่มเติมได้จากหน้าอ้างอิงเทคนิคการบีบอัด WebP อย่างเป็นทางการ
ภาพแบบไม่สูญเสีย WebP มีขนาดเล็กกว่าไฟล์ PNG 26% และเล็กกว่าไฟล์ JPEG ที่สูญหายถึง 34% ที่ดัชนีคุณภาพความคล้ายคลึงกันของโครงสร้าง (SSIM) เทียบเท่า
ด้วย 60% -65% ของไบต์ในหน้าเว็บส่วนใหญ่เป็นรูปภาพ Google จึงได้สร้างรูปแบบไฟล์โอเพนซอร์สฟรีที่จัดเก็บทั้งรูปแบบการบีบอัดที่สูญเสียและไม่สูญเสียในคุณภาพสูง ในขณะที่รักษาคุณภาพ แต่ลดขนาดของรูปภาพหน้าเว็บจะโหลดเร็วขึ้นใช้ Bandwidth น้อยลงและประหยัดพลังงานแบตเตอรี่โดยเฉพาะบนมือถือเมื่อเพจใช้รูปภาพ WebP
นอกจากไฟล์ภาพ WebP แบบปกติแล้ว ยังแยกย่อยออกอีก 2 ประเภท
WebP-Lossless ไฟล์ภาพสำหรับภาพแบบโปร่งใส (Transparent แบบ PNG) มีขนาดใหญ่เพิ่มขึ้นเพียง 22% ของขนาดไฟล์ภาพ เว็บพี แบบปกติ
WebP-Lossy ไฟล์ภาพในกรณีที่เราบันทึกเป็น RGB มีขนาดไฟล์เล็กลง 3 เท่า เมื่อเทียบกับ PNG
ข้อดีของไฟล์ภาพ WebP
เนื่องจากไฟล์ภาพแบบ WebP ได้ถูกบีบอัดไฟล์ภาพแบบสุดๆ โดยที่เสียคุณภาพ ทำให้สามารถแสดงผลได้เร็วขึ้น รวมถึงมีผลค่อนข้างมากกับความเร็วของเว็บไซต์ นอกจากนั้นการใช้ภาพ WebP ถึงยังมีผลต่อคะแนน SEO คะแนนด้านความเร็ว ของเว็บไซต์ ตลอดยังทำให้ผู้ที่ใช้งานเว็บรู้สึกว่าเว็บไซต์ใช้งานได้อย่างราบรื่นไม่ต้องรอโหลดอีกด้วย
เปิดไฟล์ WebP อย่างไร
ไฟล์ WebP นั้นในตอนนี้ไม่สามารถเปิดได้ถ้าโหลดมาลงเครื่อง ต้องผ่านการแปลงไฟล์รูปเป็นนามสกุลอื่นๆเสียก่อน เช่น .jpg, .png ฯลฯ ซึ่งสามารถแปลงไฟล์รูปได้ตามเว็บไซต์บนอินเทอร์เน็ตต่างๆ
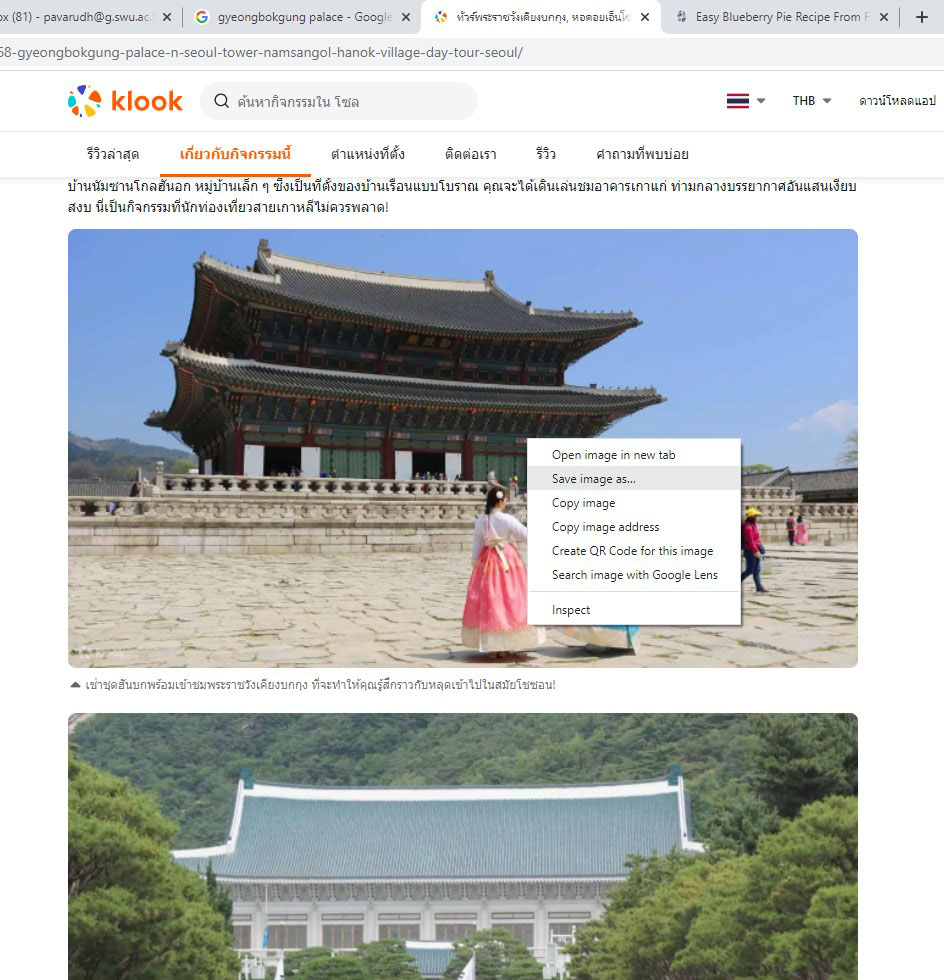
คุณสามารถบันทึกภาพ WebP ลงในคอมพิวเตอร์ได้เช่นเดียวกับที่คุณบันทึกภาพอื่นๆ บนอินเทอร์เน็ตโดยคลิกขวาที่รูปภาพแล้วคลิก Save image as…

เลือกปลายทางบนคอมพิวเตอร์ของคุณที่คุณต้องการบันทึกภาพ จากนั้นคลิก Save

วิธีเปิดไฟล์ WebP ในโปรแกรม Adobe Photoshop
1. ดาวน์โหลดปลั๊กอินที่ชื่อ WebPShop โดยให้เข้าไปที่เว็บไซต์ https://github.com/webmproject/WebPShop/releases/download/v0.4.3/WebPShop_0_4_3_Win_x64.8bi เพื่อดาวน์โหลดไฟล์ปลั๊กอิน
2. คัดลอกไฟล์ที่ได้จากการดาวน์โหลดไปไว้ที่ไดเรกทอรี่ C:\Program Files\Common Files\Adobe\Plug-Ins\CC
3. ปิดโปรแกรม Adobe Photoshop แล้วเปิดโปรแกรมนี้ใหม่อีกครั้ง
4. โปรแกรม Adobe Photoshop ก็สามารถเปิดไฟล์รูปภาพแบบ WebP ได้
