XDebug คืออะไร
XDebug เป็นตัว Debugger ของ PHP ที่ใช้ตรวจสอบความผิดพลาดในการทำงานของโค้ด PHP ซึ่งสามารถใช้ได้กับโปรแกรม Editor โปรแกรมไหนก็ได้ที่รองรับการเขียนโปรแกรมภาษา PHP
วิธีการติดตั้ง XDebug
ขั้นตอนที่ 1
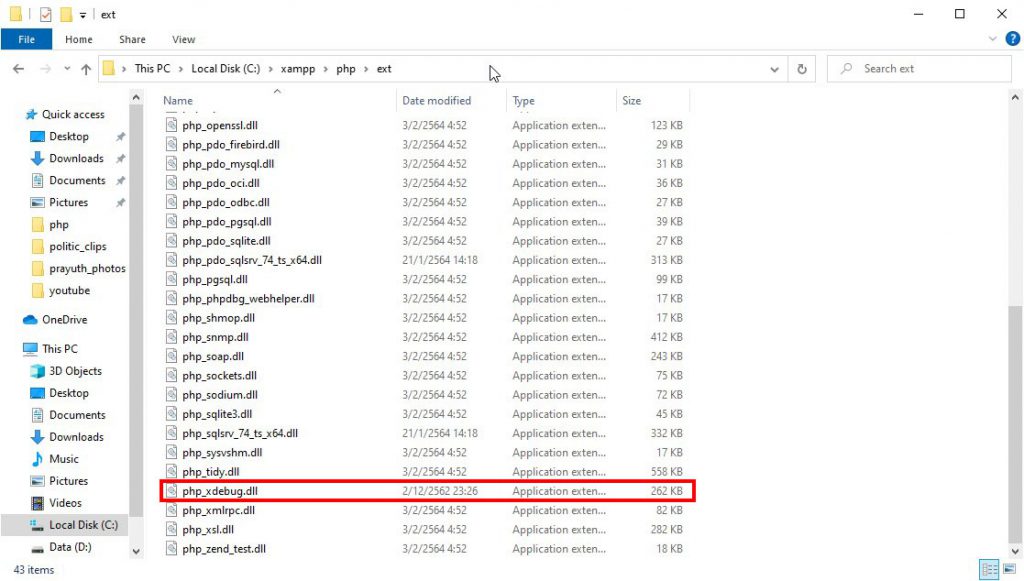
ก่อนที่จะติดตั้ง XDebug ให้ไปที่ไดเรกทอรี C:\xampp\php\ext แล้วค้นหาว่ามีไฟล์ php_xdebug.dll อยู่หรือเปล่า ถ้ามีก็จะเป็นหน้าจอดังรูป

ในกรณีนี้ ผู้ใช้จึงไม่ต้องติดตั้ง XDebug แต่ถ้าไม่มีไฟล์ php_xdebug.dll ผู้ใช้ต้องดาวน์โหลด php_xdebug.dll จากเว็บไซต์ https://xdebug.org/download.php แต่ต้องเลือกติดตั้งให้ตรงกับเวอร์ชันของ PHP ที่ใช้ในเครื่อง จากนั้นก็ให้ไปวางไว้ในไดเรกทอรี C:\xampp\php\ext
ขั้นตอนที่ 2
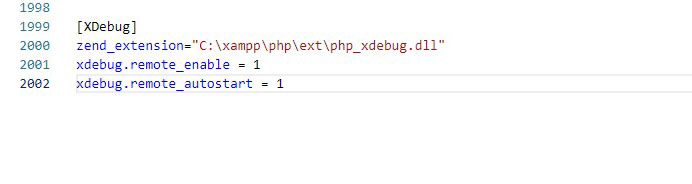
กำหนดค่าให้ XDebug ทำงานโดยเข้าไปที่ไฟล์ php.ini แล้วทำการแก้ไขโดยพิมพ์ข้อความดังรูป

เสร็จแล้วให้บันทึกไฟล์นี้ไว้ในชื่อเดิม
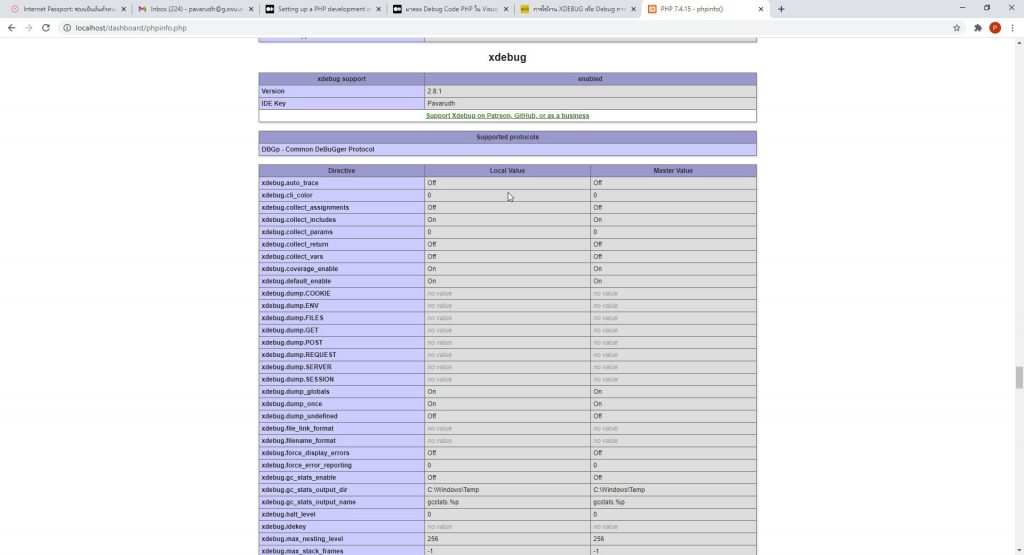
ต่อมาให้รีสตาร์ท Apache Web Server แล้วพิมพ์ https://localhost/dashboard/phpinfo.php ในช่องกรอก URL address ของเว็บบราวเซอร์ ถ้าพบ section xdebug ใน phpinfo แสดงว่า xdebug ได้ทำงานเรียบร้อยแล้ว ดังรูป

ขั้นตอนที่ 3
ไปที่โปรแกรม Visual Studio Code แล้วเลือกเมนู File -> Preferences -> Extensions แล้วค้นหา Extension ชื่อ PHP debug เมื่อพบแล้วก็ให้ติดตั้งได้เลย

ขั้นตอนที่ 4
ไปที่โปรแกรม Visual Studio Code แล้วเลือกเมนู Run -> Add Configuration… จากนั้นไปที่ช่อง Select Environment ให้เลือกเป็น PHP โปรแกรมจะเพิ่มไฟล์ launch.json ให้เองใน root directory
ขั้นตอนที่ 5
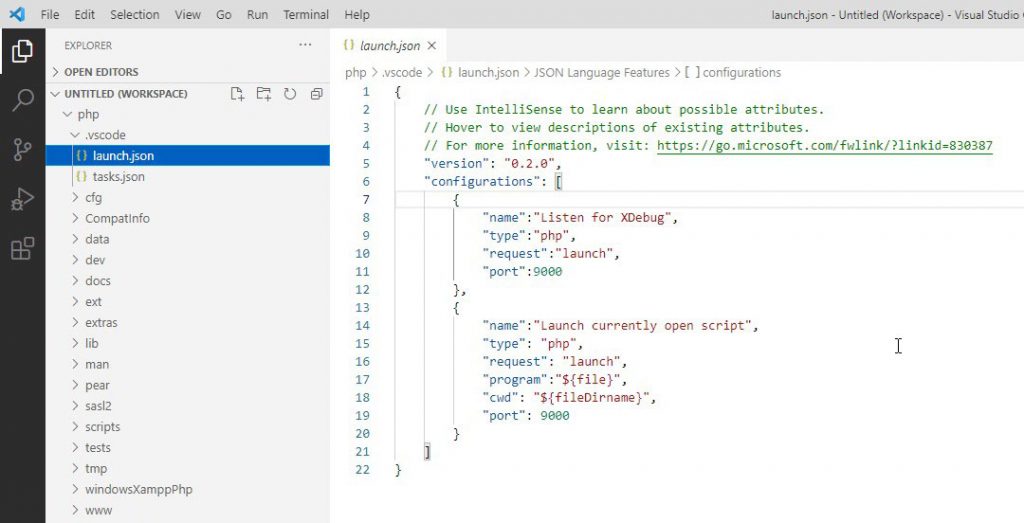
แก้ไขไฟล์ launch.json ที่สร้างขึ้นมา โดยให้แก้ไขให้มีข้อความดังนี้

เสร็จแล้วให้บันทึกไฟล์ในชื่อเดิม
ขั้นตอนที่ 6
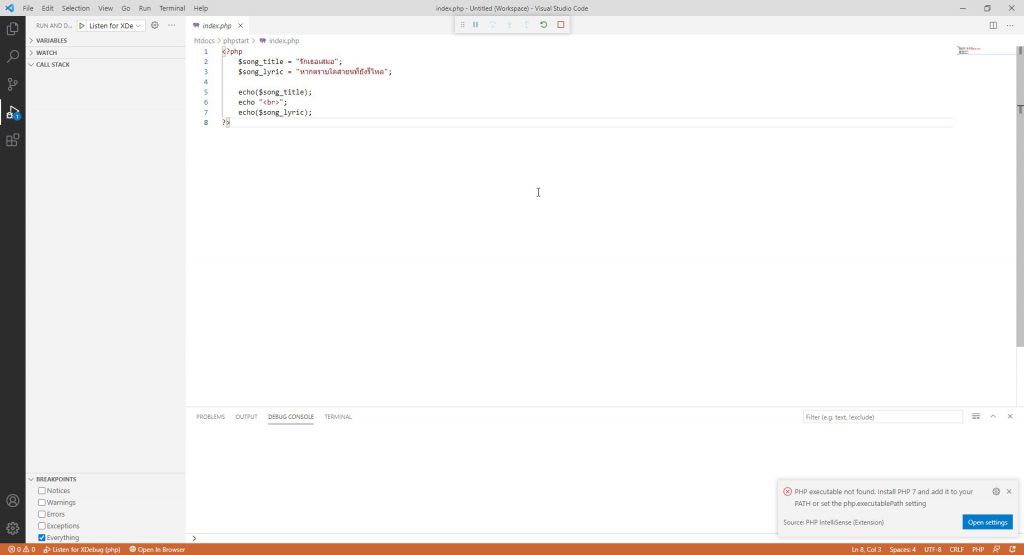
ให้เขียนเว็บเพจ PHP ขึ้นมา 1 เพจ พอเขียนเสร็จแล้วให้ไปที่เมนู Run -> Start Debugging เพื่อทำการ Debug โค้ดที่เขียนขึ้นมา เมื่อไม่มีข้อผิดพลาดจะแสดงหน้าจอดังรูป

ต่อมาให้ไปที่เมนู Run -> Run Without Debugging เสร็จแล้วให้เลื่อนตัวชี้เมาส์ไปที่คำว่า Open In Browser ตรงด้านล่างขอจอภาพ เพื่อดูผลลัพธ์ของเว็บเพจที่เขียนไว้