เนื่องในโอกาสครบรอบ 70 ปี มหาวิทยาลัยศรีนครินทรวิโรฒ ทางส่วนวิเทศสัมพันธ์และสื่อสารองค์กร หรือ PR SWU ได้จัดทำ คู่มือมาตรฐานการใช้งานอัตลักษณ์มหาวิทยาลัยศรีนครินทรวิโรฒ (Identity Manual) รวบรวมรูปแบบตราสัญลักษณ์ (Logo) ใหม่ มาตรฐานสี ของทางมหาวิทยาลัยและหน่วยงานทั้งหมด ข้อกำหนด แนวทางและตัวอย่างการนำไปใช้บนสื่อประเภทต่าง ๆ
คุณลักษณะหนึ่งที่ได้มีการกำหนดระเบียบวิธีการใช้งานคือเรื่อง ชุดตัวอักษร หรือ Font Srinakharinwirot ที่ได้มีการจัดทำขึ้นพร้อมคู่มือที่ได้กล่าวข้างต้น ชุดรูปแบบอักษรนี้สามารถนำมาใช้งานในเว็บไซต์ที่มหาวิทยาลัย หน่วยงาน หรือผู้สนใจทั่วไปสามารถนำมาไปใช้งานได้
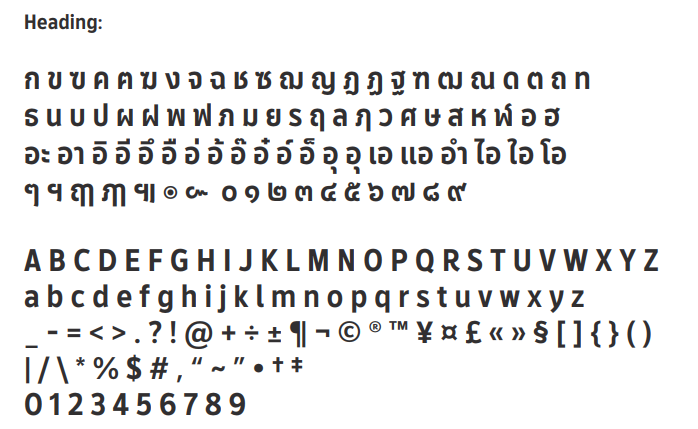
โดยชุดตัวอักษร “ศรีนครินทรวิโรฒ” ถูกออกแบบมาให้เหมาะสมกับการใช้งานในลักษณะที่เป็นหัวข้อ พาดหัว ที่ต้องการเน้นตัวหนังสือให้อ่านได้ชัดเจน
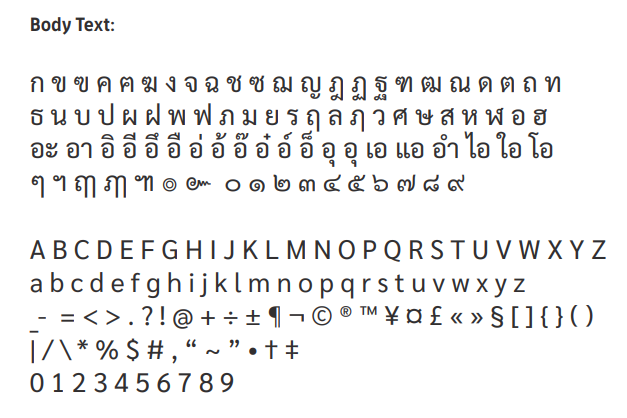
นอกจากนี้ยังมีชุดอักษร “สารบรรณ” เป็นตัวอักษรหัวกลมที่เหมาะสำหรับนำมาใช้เป็นส่วนของเนื้อความปกติทั่วไป

วิธีการนำชุดตัวอักษร “ศรีนครินทรวิโรฒ” และ “สารบรรณ” มาใช้งานใน WordPress สามารถทำได้ ดังนี้
ดาวน์โหลดชุดตัวอักษร
1.ไปที่เว็บไซต์ http://unity.swu.ac.th/
2. คลิกที่ “Srinakharinwirot Font” และ Sarabun Font เพื่อทำการดาวน์โหลดชุดตัวอักษร


3. ทำการแตกไฟล์ zip ที่ได้ดาวน์โหลดมา จะมี folder font สำหรับใช้งานบน Desktop และ Webfront


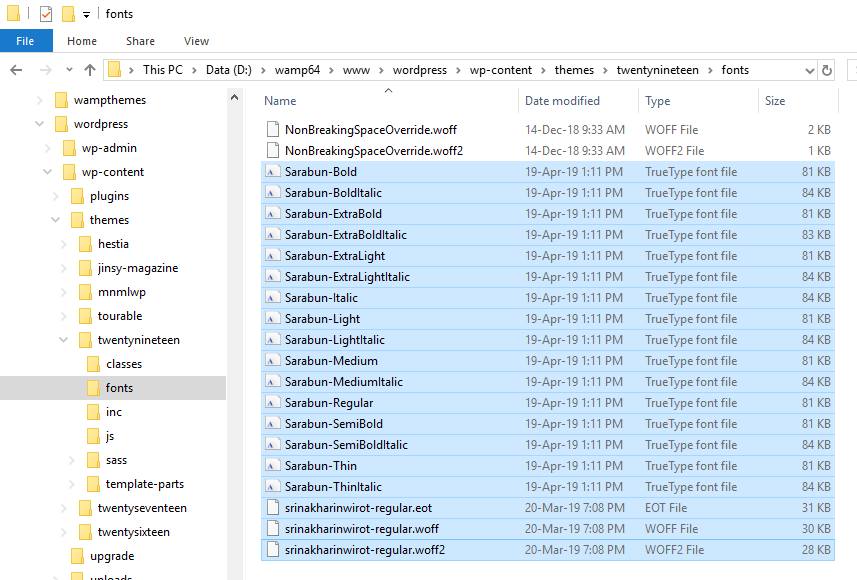
4. นำชุดตัวอักษร “ศรีนครินทรวิโรฒ” และ “สารบรรณ” ที่ได้ดาวน์โหลดทั้งหมดมาวางใน folder font ของ theme ปัจจุบันที่ใช้งานใน wordpress เช่น ถ้าใช้ theme ชื่อว่า twentynineteen นำ font มาวางไว้ที่
wordpress/wp-content/themes/twentynineteen/fonts
ดังรูป

กำหนดชุดตัวอักษร “ศรีนครินทรวิโรฒ” และ “สารบรรณ” บน WordPress
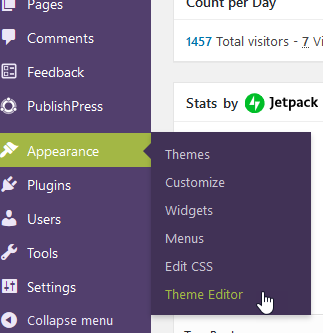
1.Login เข้าสู่เว็บไซต์ WordPress เพื่อไปแก้ไข Theme โดยไปที่เมนู Apperance > Theme Editor

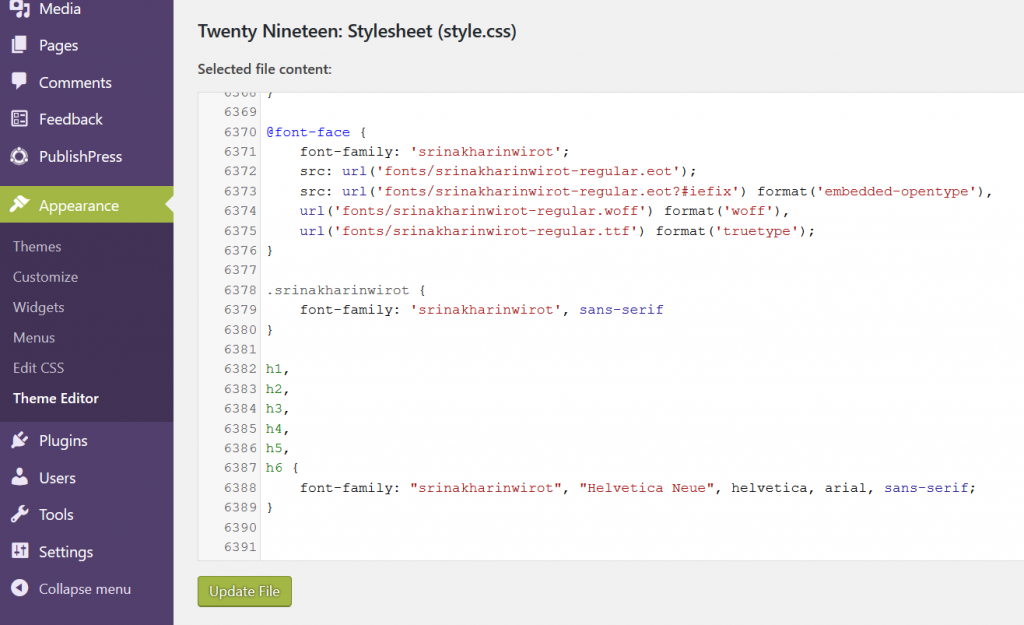
2. จะปรากฏให้แก้ไขไฟล์ style.css ของ Theme ปัจจุบันที่ใช้อยู่ ระบุ code ดังต่อไปนี้ที่ด้านท้ายของไฟล์
/* Srinakharinwirot Font */
@font-face {
font-family: 'srinakharinwirot';
src: url('fonts/srinakharinwirot-regular.eot');
src: url('fonts/srinakharinwirot-regular.eot?#iefix') format('embedded-opentype'),
url('fonts/srinakharinwirot-regular.woff') format('woff'),
url('fonts/srinakharinwirot-regular.ttf') format('truetype');
}
.srinakharinwirot {
font-family: 'srinakharinwirot', sans-serif
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: "srinakharinwirot", "Helvetica Neue", helvetica, arial, sans-serif;
}
/* Sarabun Font */
@font-face {
font-family: 'Sarabun';
src: url('fonts/Sarabun-Regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Sarabun';
src: url('fonts/Sarabun-BoldItalic.ttf') format('truetype');
font-weight: bold;
font-style: italic;
}
@font-face {
font-family: 'Sarabun';
src: url('fonts/Sarabun-Italic.ttf') format('truetype');
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'Sarabun';
src: url('fonts/Sarabun-Bold.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
.sarabun {
font-family: 'Sarabun', sans-serif
}
body,
button,
input,
select,
textarea {
font-family: "Sarabun", arial, sans-serif;
}
3. คลิก Update File เพื่อบันทึกการแก้ไข

ข้อความในเว็บไซต์ในส่วนที่เป็นหัวข้อ/พาดหัว จะปรากฎใช้ชุดอักษร “ศรีนครินทรวิโรฒ” และข้อความในส่วนเนื้อหาเป็นชุดอักษร “สารบรรณ”

และ ชุดตัวอักษร สารบรรณ นำมาใช้ในเนื้อความ
ท่านที่สนใจสามารถดูข้อมูลเพิ่มเติมได้ที่ทางเว็บไซต์ อัตลักษณ์มหาวิทยาลัยศรีนครินทรวิโรฒ