ก่อนที่จะกล่าวถึงการเตรียมความพร้อมของระบบในการพัฒนาเว็บไซต์ด้วย ASP.NET Core โดยใช้ Visual Studio Code ผู้เขียนจะขอกล่าวถึงความหมายของ ASP.NET Core ดังนี้
ASP.NET Core คืออะไร
ASP.NET Core เป็นเทคโนโลยีจากค่ายไมโครซอฟต์ (Microsoft) ใช้สำหรับการพัฒนาเว็ปไซต์ ทั้งนี้ ASP.NET Core สามารถพัฒนาได้ทั้งระบบปฏิบัติการ Windows, Linux, Mac โดยภาษา C# และ Razor หรือจะเรียกว่าตัว ASP.NET Core คือ Open Source ของค่ายไมโครซอฟต์นั่นเอง การเขียนโปรแกรมดังกล่าวใช้แนวคิดการเขียนโปรแกรมแบบ MVC (Model, View, Controller) ที่ช่วยให้ง่ายต่อการออกแบบ วิเคราะห์ และบำรุงรักษา Web Application
สิ่งที่ปรับปรุงจากการทำงานของ ASP.NET Core ก็คือ
- ความสามารถในการสร้าง web UI และ web APIs แบบหนึ่งเดียว (unified story)
- การทำงานร่วมกันของ client-site frameworks และ development workflows
- ความพร้อมของการทำงานบน cloud ในแบบของ configuration system
- มีการทำงานแบบ dependency injection (DI) ซึ่งเป็นแบบ loose coupling ระหว่าง objects และ ส่วนอื่นๆ
- มีการทำงานแบบ light-weight และ modular HTTP Request pipeline
- รองรับการทำงานแบบ side-by-side app versioning
- อยู่ในรูปแบบการทำงานของ NuGet packages
- มีเครื่องมือใหม่ๆ รองรับการพัฒนา web ที่ทันสมัย (modern web development)
- ทำงานข้าม platform ของ ASP.NET apps ทั้งบน Windows, Mac และ Linux
- เป็น Open Source มี Community สนับสนุนและรองรับ
ซอฟต์แวร์ที่จำเป็นต้องติดตั้งเพื่อพัฒนาเว็บไซต์ด้วย ASP.NET Core โดย Visual Studio Code มีดังนี้
- Visual Studio Code สามารถดาวน์โหลดมาติดตั้งได้ที่ https://code.visualstudio.com/download
- .NET Core SDK สามารถดาวน์โหลดมาติดตั้งได้ที่ https://dotnet.microsoft.com/download
- Node.js สามารถดาวน์โหลดได้ที่ https://nodejs.org/en/download/
แพ็กเกจที่จำเป็นต้องติดตั้งใน Visual Studio Code
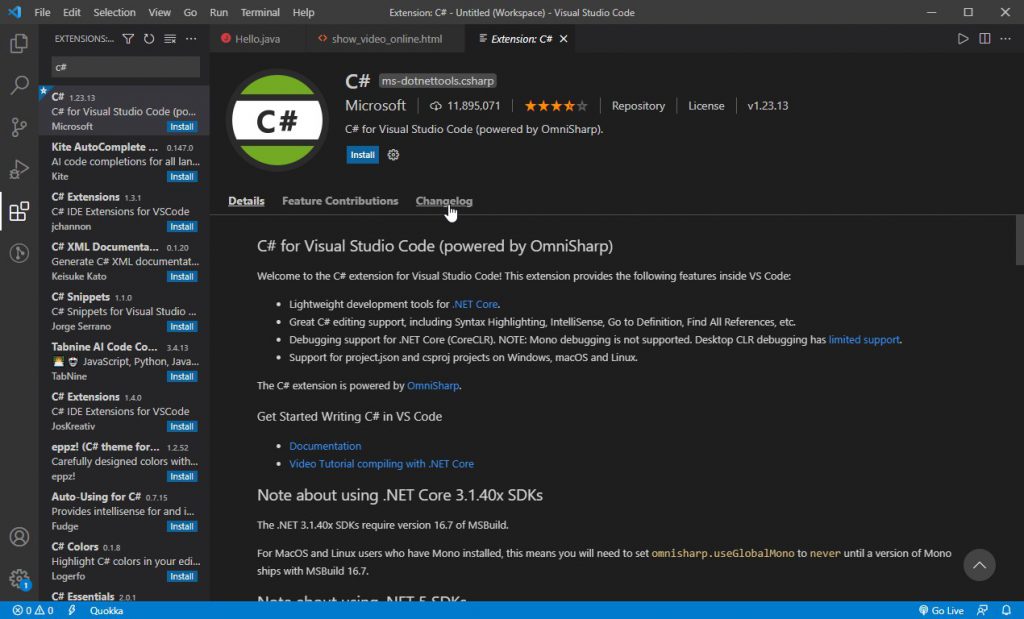
แพ็กเกจ C#

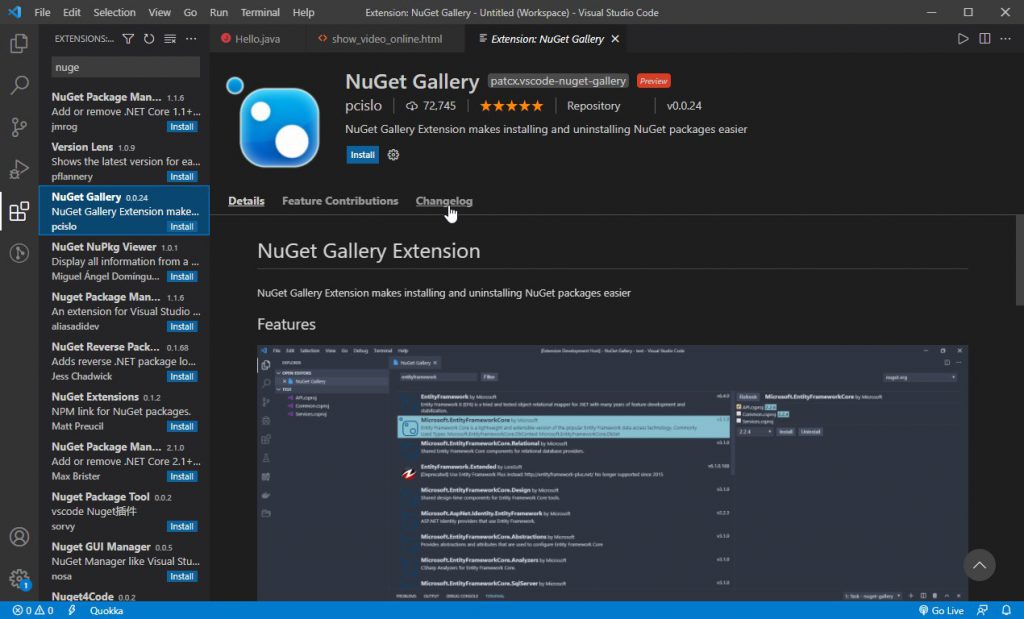
NuGet Gallery

แอพพลิเคชั่น yeoman สามารถติดตั้งได้โดยพิมพ์คำสั่งผ่าน command line ดังนี้
npm install -g yo generator-aspnet gulp bower
การสร้างแอพพลิเคชั่นแรกด้วย ASP.NET Core
1. สร้างโฟลเดอร์ว่างไว้ในเครื่องที่ไดรฟ์ไหนก็ได้
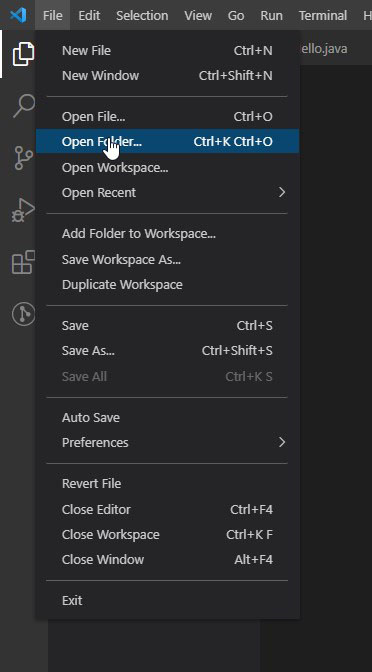
2. เปิดโฟลเดอร์ว่างที่สร้างขึ้นมาด้วย Visual Studio Code โดยเลือกเมนู File -> Open Folder

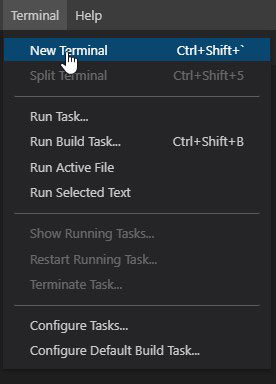
3. เปิดจอ Terminal โดยเลือกเมนู Terminal -> New Terminal

4. หลังจากเปิด Terminal แล้ว ให้พิมพ์คำสั่งดังนี้
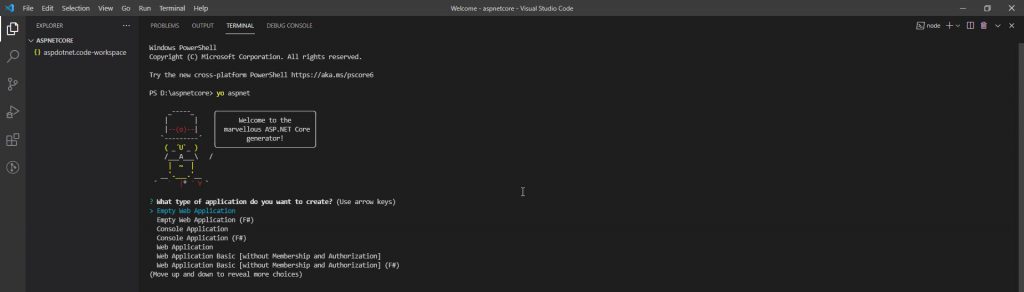
yo aspnet
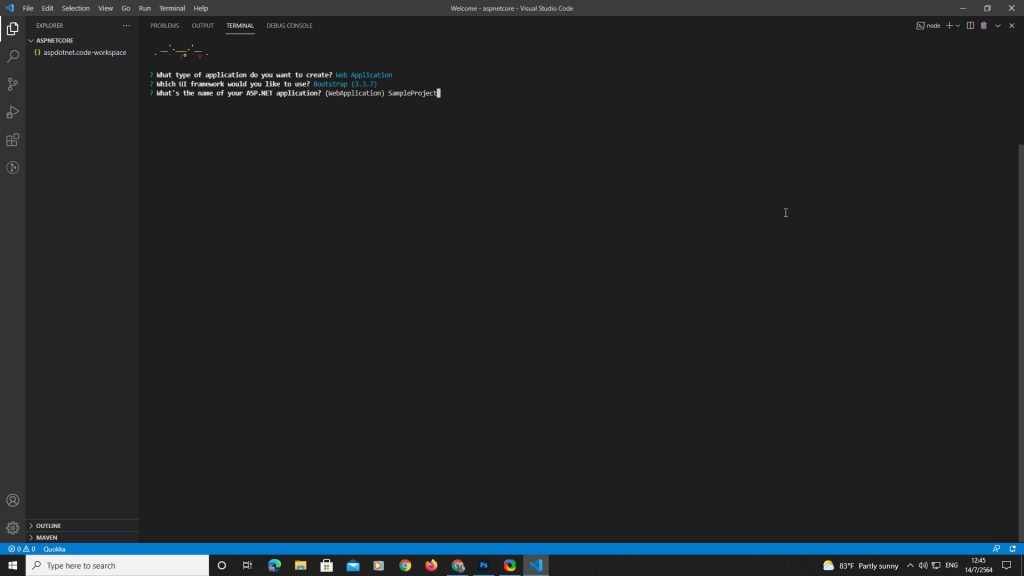
เมื่อติดตั้งสำเร็จแล้วก็จะปรากฏหน้าจอดังนี้

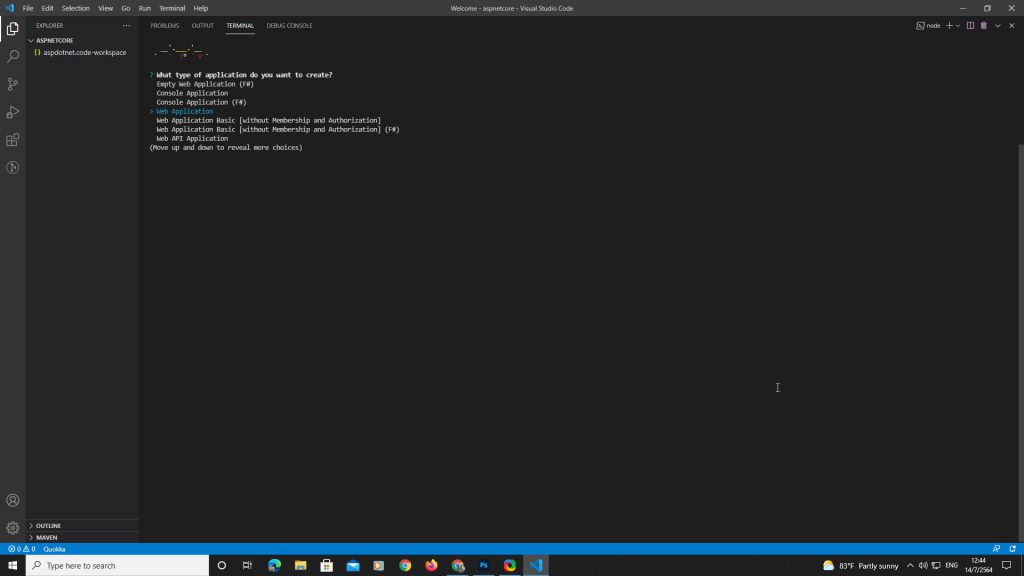
5. เลือกตัวเลือก web application

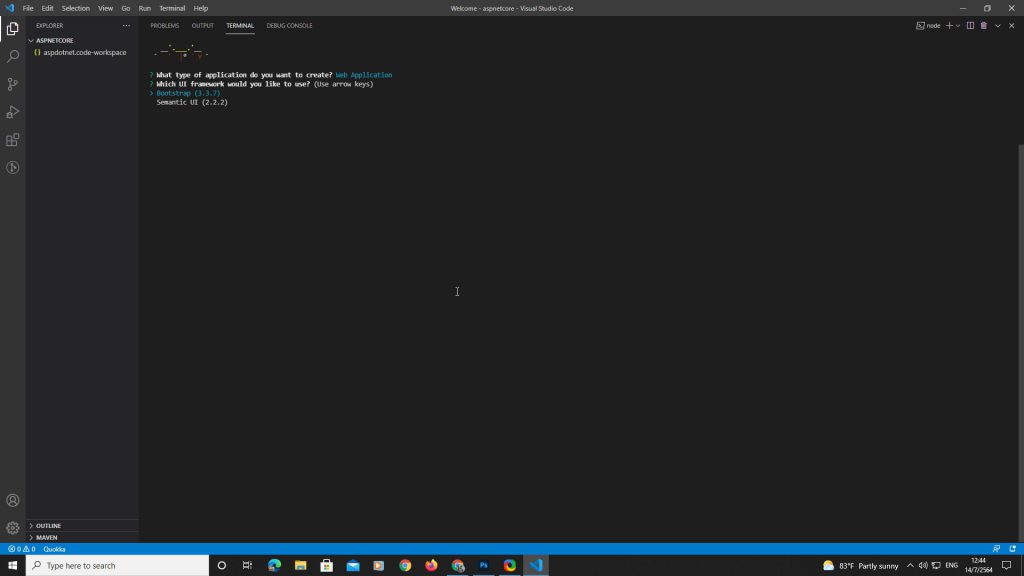
6. เสร็จแล้วก็เลือก UI framework ที่ใช้ในโปรเจ็ค ให้เลือก Bootstrap

7. หลังจากนั้น ให้ตั้งชื่อแอพพลิเคชั่นใหม่ตามต้องการ ก็สามารถสร้างเว็บไซต์แบบ MVC ด้วย ASP.NET Core ได้ตามปกติ