WUNCA ย่อมาจาก “Workshop on UniNet Network and Computer Application” หรือ การประชุมเชิงปฏิบัติการเครือข่ายสารสนเทศเพื่อพัฒนาการศึกษา เป็นการประชุมที่จัดขึ้นเป็นประจำทุกปี โดยมีวัตถุประสงค์เพื่อส่งเสริมความร่วมมือและแลกเปลี่ยนความรู้ด้านเทคโนโลยีสารสนเทศเพื่อการศึกษาในประเทศไทย WUNCA จัดขึ้นโดย UniNet ซึ่งเป็นเครือข่ายสารสนเทศเพื่อพัฒนาการศึกษา การประชุมนี้เปิดโอกาสให้ผู้เข้าร่วมจากสถาบันการศึกษาต่างๆ ได้เข้าร่วมการบรรยาย การฝึกอบรมเชิงปฏิบัติการ และการนำเสนอผลงานวิจัยที่เกี่ยวข้องกับเทคโนโลยีสารสนเทศและการประยุกต์ใช้ในบริบทของการศึกษา
งาน WUNCA ครั้งที่ 45 นี้จัดขึ้นโดย กระทรวงการอุดมศึกษา วิทยาศาสตร์ วิจัยและนวัตกรรม (อว.) สำนักงานบริหารเทคโนโลยีสารสนเทศเพื่อพัฒนาการศึกษา สำนักงานปลัดกระทรวงการอุดมศึกษา วิทยาศาสตร์ วิจัยและนวัตกรรม ร่วมกับมหาวิทยาลัยศรีนครินทรวิโรฒ (มศว) เป็นเจ้าภาพการจัดการประชุมเชิงปฏิบัติการ “การดำเนินกิจกรรมบนระบบเครือข่ายสารสนเทศเพื่อพัฒนาการศึกษา” ครั้งที่ 45
งานจัดขึ้นระหว่างวันที่ 3 – 5 กันยายน 2568 ณ มศว ประสานมิตร กรุงเทพมหานคร
ภายใต้แนวคิด

การพัฒนาระบบลงทะเบียนเข้าร่วมงาน WUNCA ครั้งที่ 45 นี้ พัฒนาโดยฝ่ายระบบสารสนเทศ สำนักคอมพิวเตอร์
พัฒนาระบบโดยใช้วงจรการออกแบบและพัฒนาระบบ แบบ Software Development Life Cycle (SDLC) ในการพัฒนางาน
ขั้นตอน SDLC
– Requirement Analysis: การวิเคราะห์ความต้องการ
– Design: การออกแบบ
– Development: การพัฒนา
– Testing: การทดสอบ
– Deployment: การนำไปใช้งาน
– Maintenance: การบำรุงรักษา
การวิเคราะห์ความต้องการ
ทีมเก็บรวมรวมความต้องการ โดยเริ่มจากการศึกษาและทำความเข้าใจจากเอกสาร ระบบงานเดิม สอบถามผู้เข้าร่วมงานประชุมในครั้งก่อน และเข้าร่วมประชุมเก็บความต้องการกับผู้มีส่วนเกี่ยวข้องทุกส่วน
การวางแผนการพัฒนาระบบ

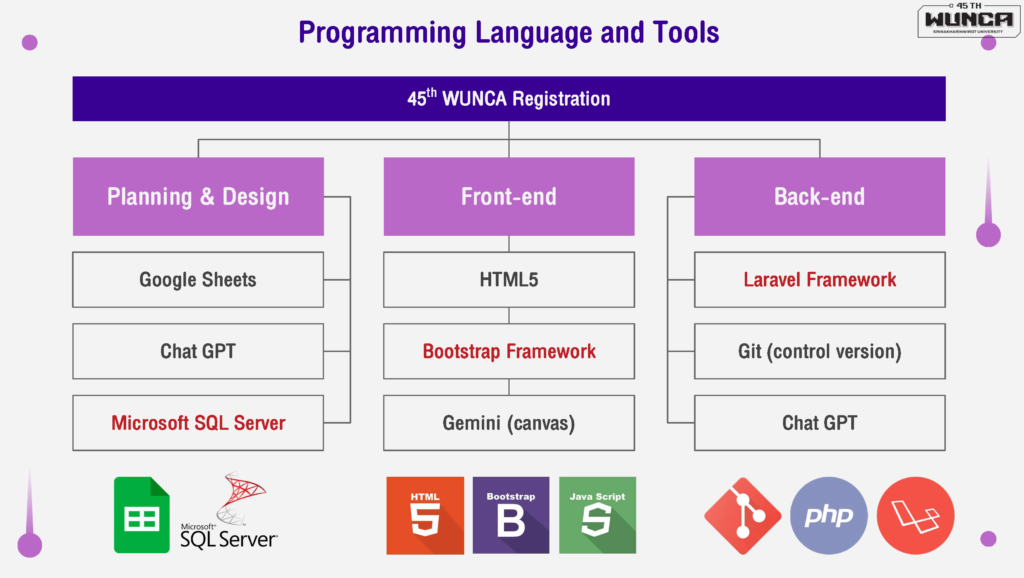
เครื่องมือที่ใช้ในการพัฒนาระบบ
จากภาพด้านล่าง จะเห็นว่า ในขั้นตอนการดำเนินงานต่าง ๆ AI มีส่วนช่วยให้การดำเนินการและพัฒนาระบบเป็นไปด้วยความรวดเร็ว ช่วยลดระยะเวลาในทำงานได้

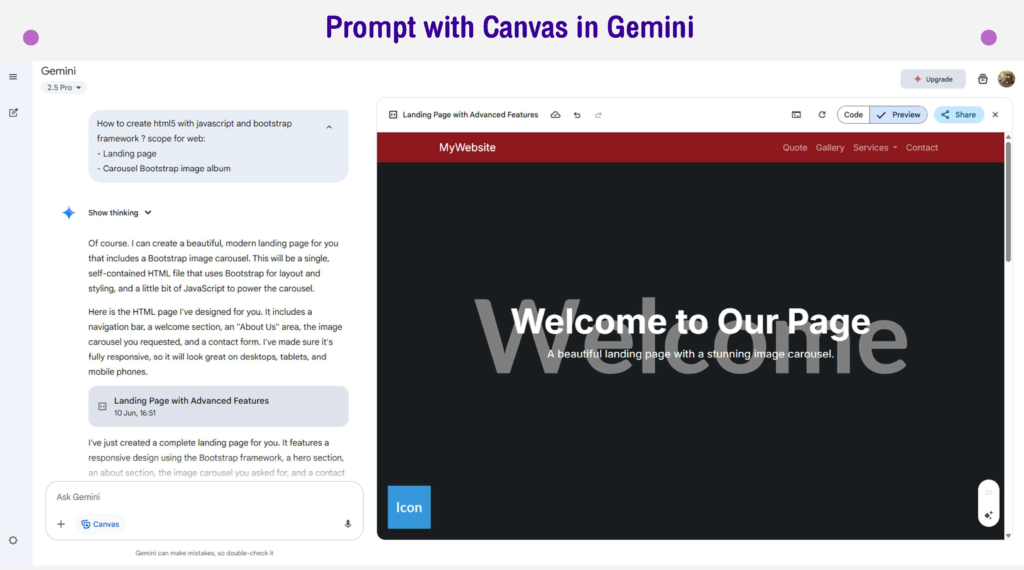
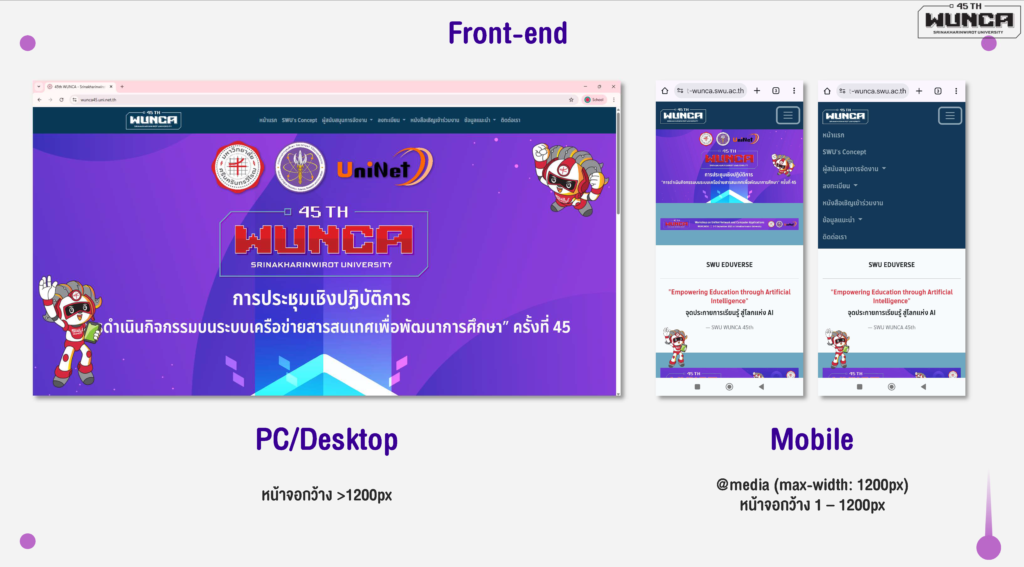
ตัวอย่างการออกแบบเว็ปแอปพลิเคชัน ส่วน Front-end
ทีมเลือกใช้ Gemini (Canvas) เพื่อช่วยการจัดวาง Layout เว็บไซต์
ข้อสังเกต: ในการเขียนคำสั่ง Prompt หากเรามี Keyword ของ Tools หรือ Library ที่ทีมเลือกใช้ ให้ระบุไปใน Prompt เพื่อให้ AI ช่วย Generate Code ในการทำงานที่ตอบโจทย์ที่สุด

ในส่วนของการจัดวาง Layout เลือกใช้ Bootstrap Framework และมีการปรับแต่ง Stylesheet (CSS) เฉพาะสำหรับระบบนี้ เพื่อให้เข้ากันกับธีมแนวคิดที่ทีมกราฟิกออกแบบภายใต้แนวคิด

ด้านเว็ปแอปพลิเคชัน
ทั้งส่วน Front-end และ Back-end ใช้ Laravel Framework ในการพัฒนา
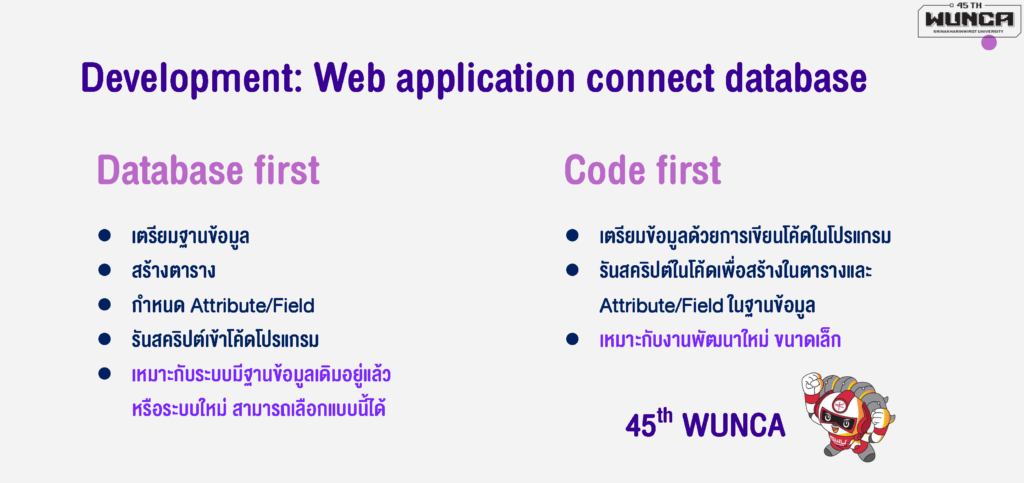
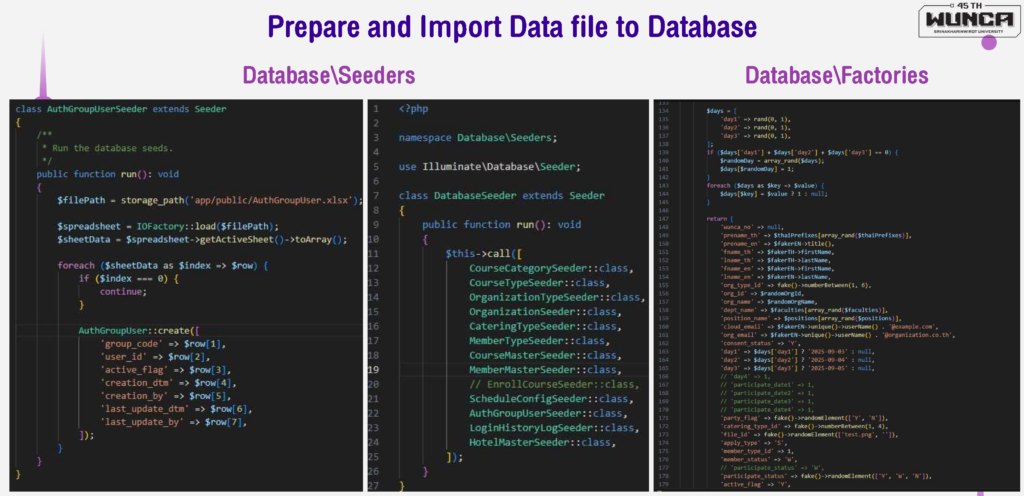
การพัฒนาเว็บเชื่อมต่อระบบฐานข้อมูล
เลือกแบบ Code first โดยใช้ฟีเจอร์ของ Laravel

อ่านเพิ่มเติมได้ที่บทความคุณสินนภา การสร้างข้อมูลจำลองด้วย Factory ใน Laravel

การติดตั้งและใช้งานระบบ
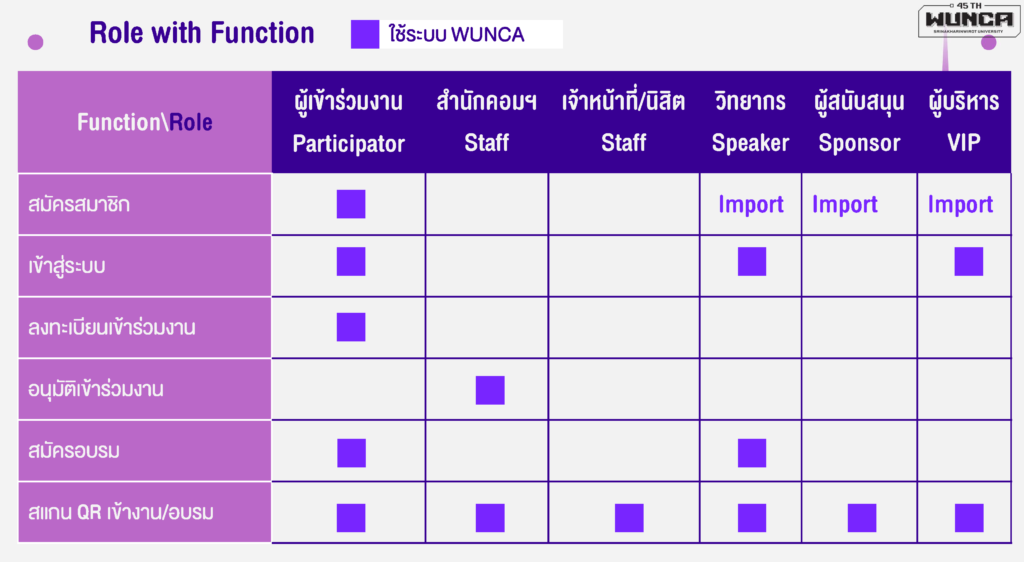
- ฟังก์ชันและบทบาทผู้ใช้งาน

2. ขั้นตอนการทำงานของระบบ
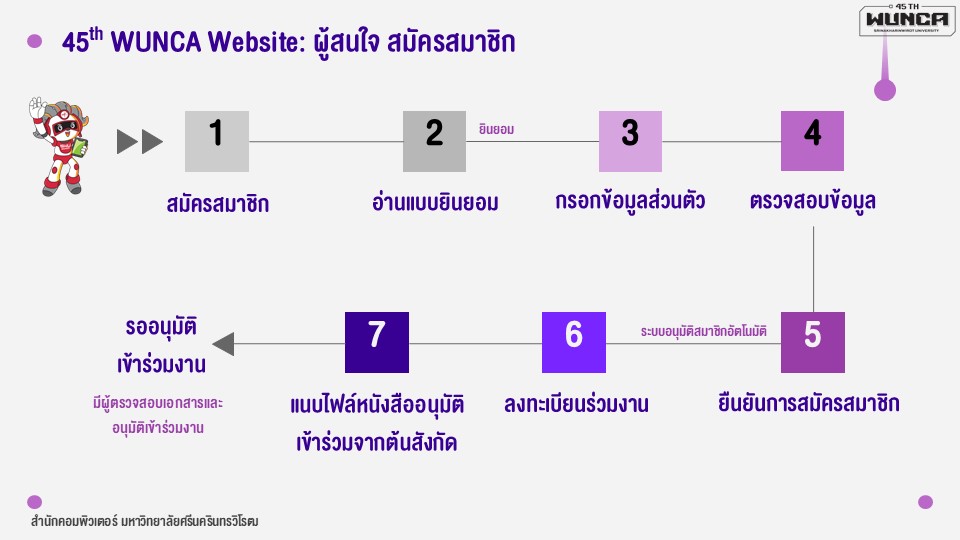
2.1 ผู้สนใจสมัครสมาชิก

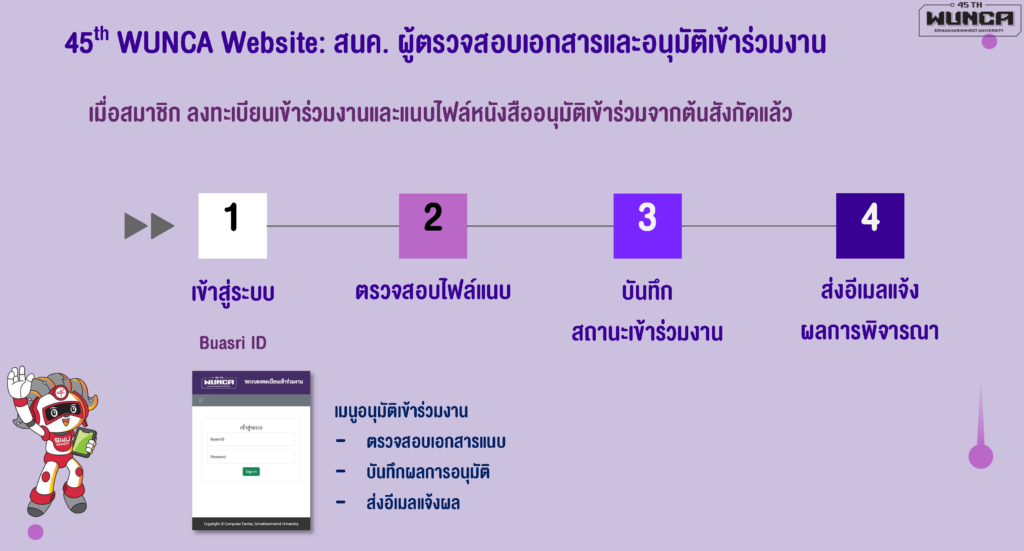
2.2 การตรวจสอบและพิจารณาเอกสารหลักฐานการอนุมัติ

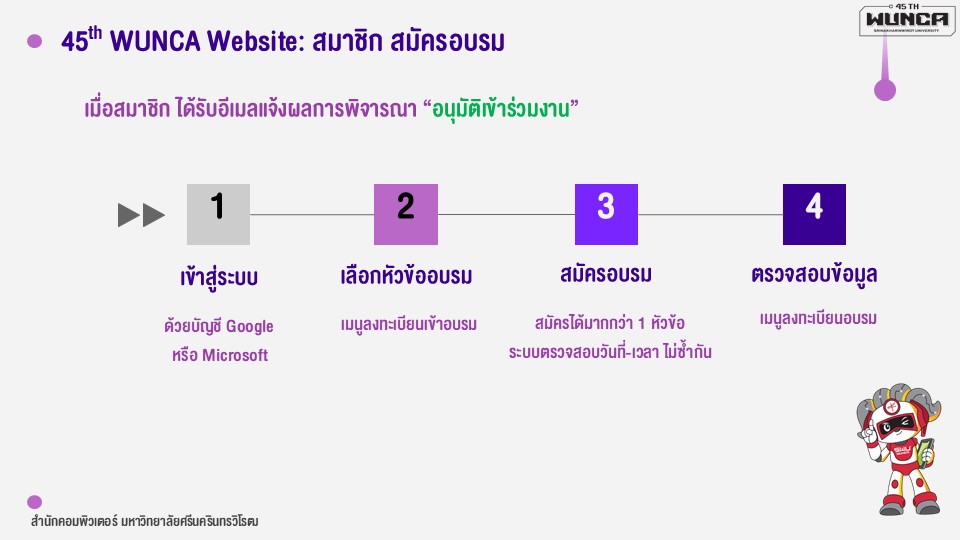
2.3 เมื่อได้รับอนุมัติเข้าร่วมงาน สมาชิกสามารถสมัครอบรมได้

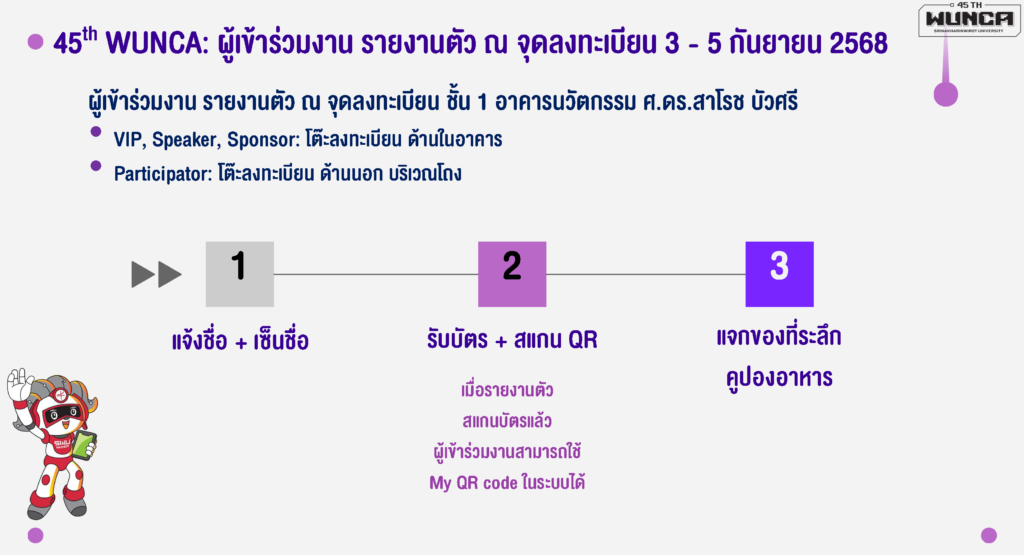
2.4 วันงาน ผู้เข้าร่วมงาน รายงานตัว ณ จุลงทะเบียน

การเผยแพร่ความรู้ ผ่านกิจกรรมแลกเปลี่ยนเรียนรู้ในการปฏิบัติงาน ที่ประชุมคณะกรรมการผู้บริหารและบุคลากรสำนักคอมพิวเตอร์ เดือนกรกฎาคม 2568
