จากบทความก่อนหน้าที่เรื่องการสร้างเว็บฟอร์มด้วย Canva AI กับ Google Apps Script หลังจากที่ Canva AI ประมวลเว็บฟอร์มและผู้ทดลองทดสอบเว็บแล้วใช้งานได้
เริ่มต้น Publish Website จาก Canva AI กับ Google Apps Script ได้ตามขั้นตอน ดังนี้
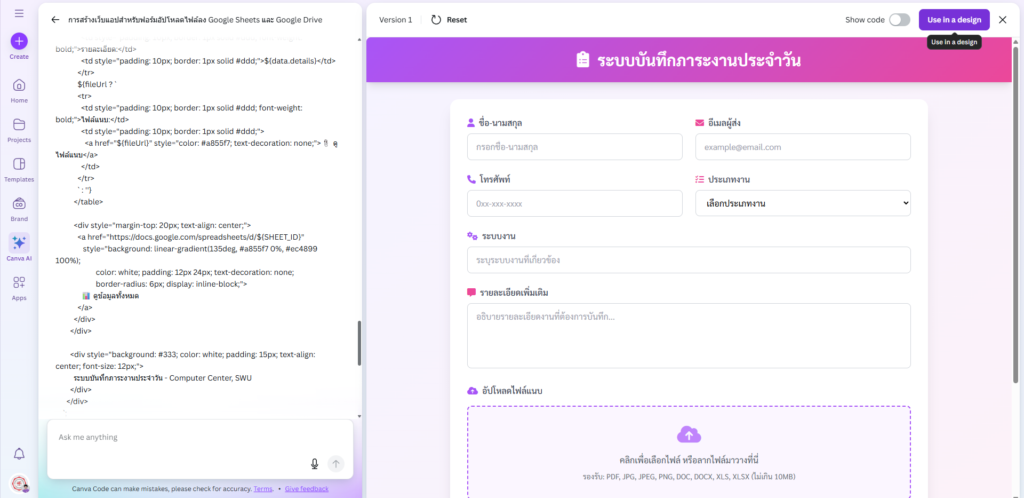
- ไปที่เมนู Canva AI และเปิดหน้าเว็บ Chat ที่ป้อนคำสั่งไว้ จากนั้นไปที่ปุ่ม “Use in a design”

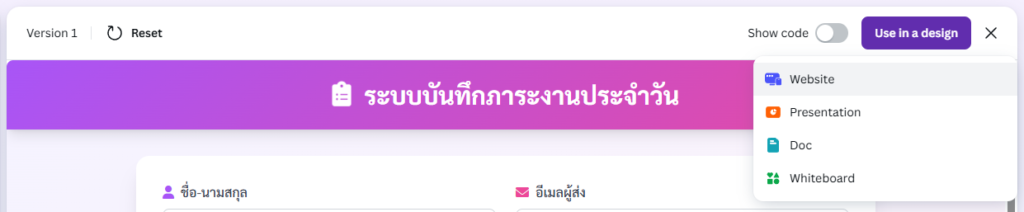
2. เลือก Website

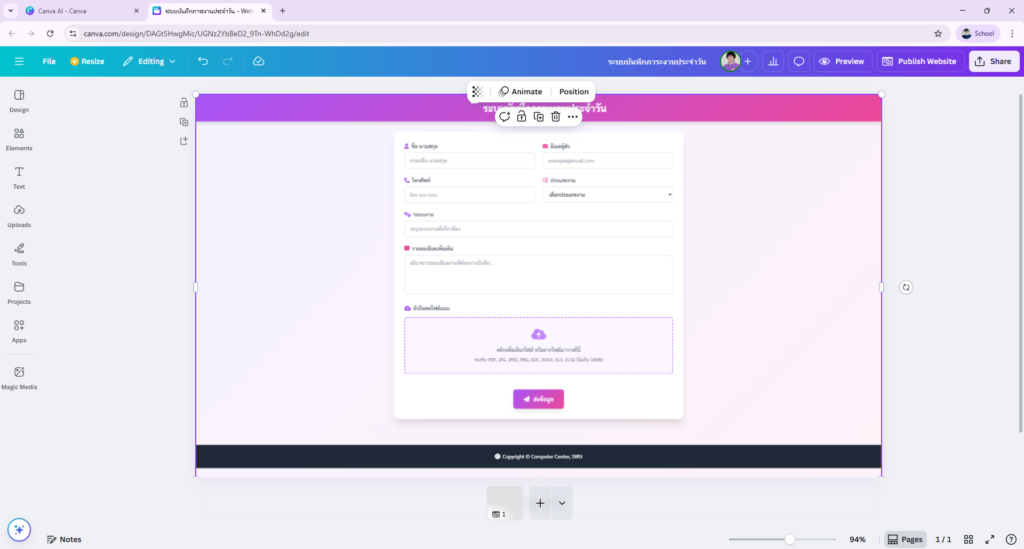
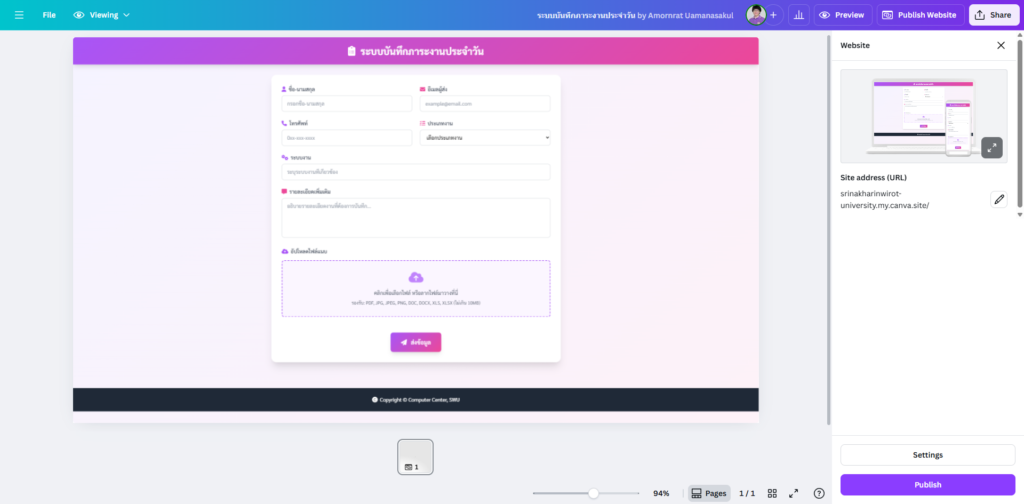
3.หน้าต่างสำหรับ Design จะปรากฏตามภาพ

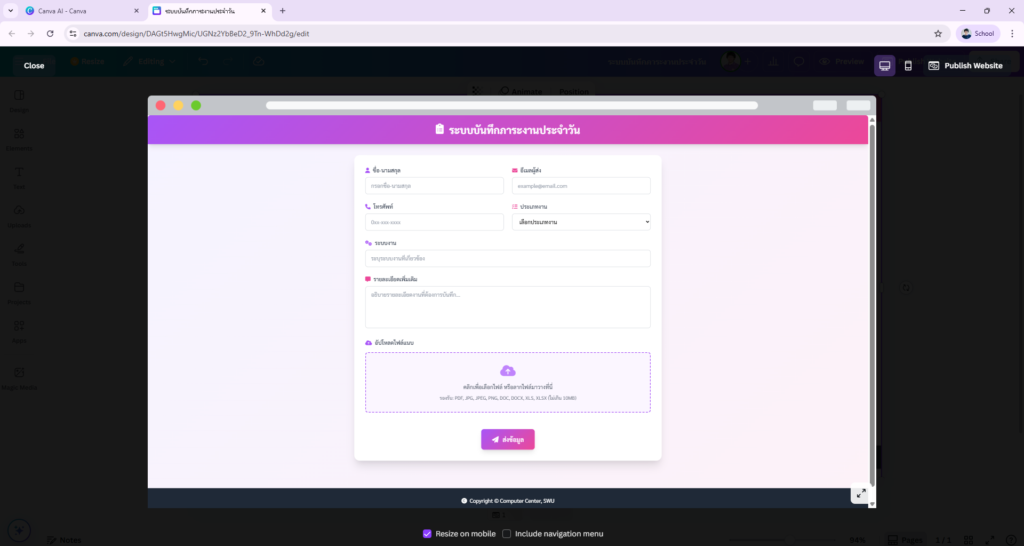
4. ไปที่ปุ่ม Preview เพื่อดูระบบเราในมุมมองต่าง ๆ
มุมมองแบบ Desktop

มุมมองแบบ Mobile

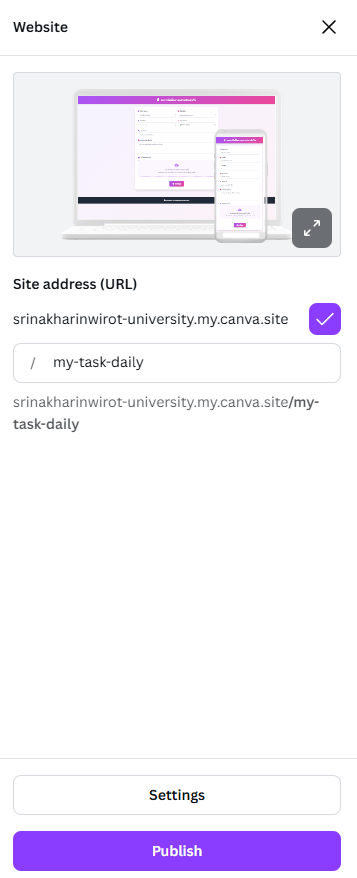
5.จากนั้นไปที่ปุ่ม Publish Website

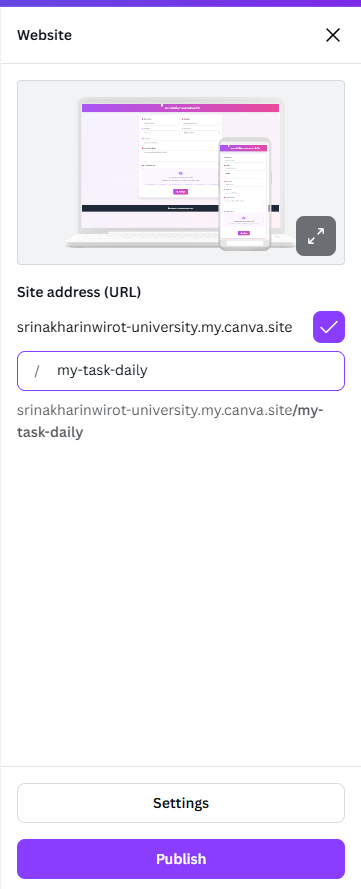
จะมีหน้าต่างทางขวาปรากฏ เพื่อตั้งค่า Site Address (URL)
สำหรับโดเมนของมศว จะขึ้นต้นด้วย
https://srinakharinwirot-university.my.canva.site/<<ตั้งชื่อได้เอง>>สำหรับบัญชี Gmail ทั่วไป จะสามารถสร้างได้ 5 โดเมน
https://<<ตั้งชื่อได้เอง>>.my.canva.site/<<ตั้งชื่อได้เอง>>ตัวอย่างการตั้งชื่อ URL ส่วน Canva มีการตรวจสอบการตั้งชื่อไม่ซ้ำกัน

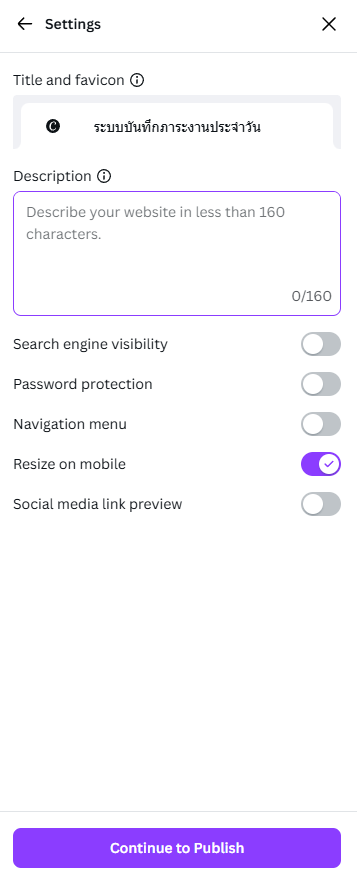
6. ปุ่ม Settings สามารถกำหนดเพิ่มได้
- Title: ชื่อที่แสดงบนแท็บของเบราว์เซอร์
- Favicon
- Description
- Search engine visibility
- Password protection
- Navigation menu
- Resize on mobile (default: active)
- Social media link preview

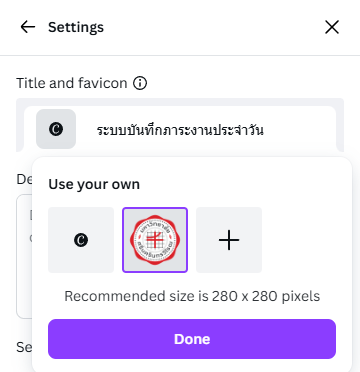
เพิ่มภาพ Favicon ได้ เป็นไฟล์นามสกุล jpg หรือ png ที่มีขนาด 280×280 เท่านั้น

เลือกใช้ SWU Favicon

7. เมื่อตั้งค่าแล้วให้คลิกปุ่มกลับ (<-) เพื่อมาหน้าหลัก จากนั้นคลิกปุ่ม Publish

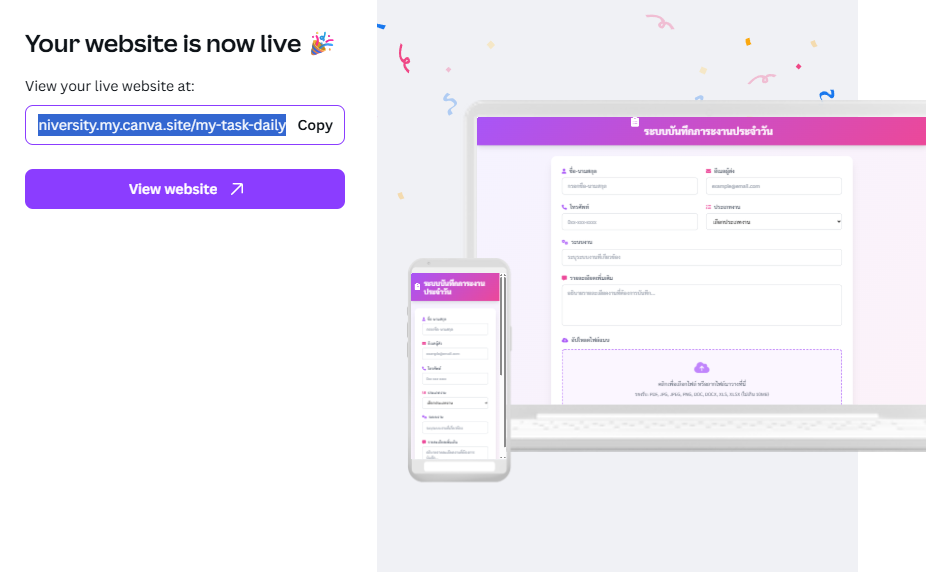
รอ Canva Publish Website สักครู่ ภาพด้านล่าง สร้างเว็บไซต์สำเร็จ !

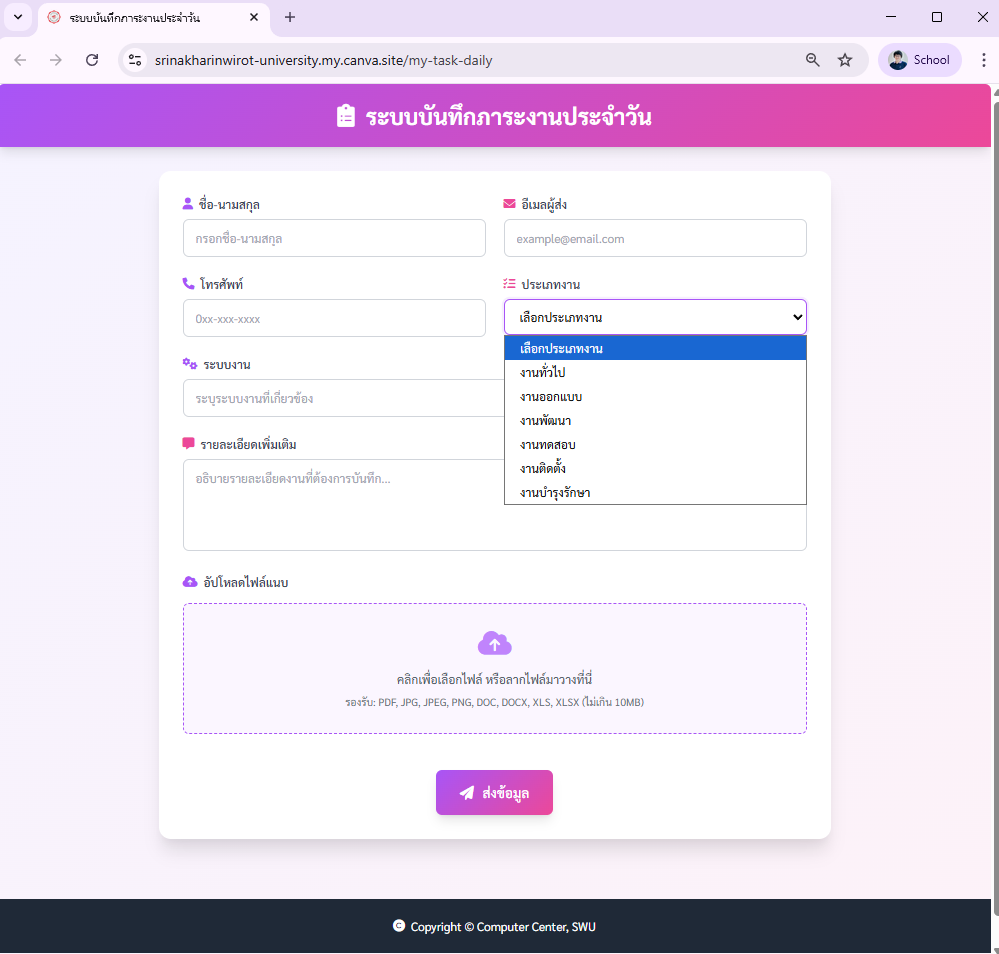
คลิกปุ่ม View website เพื่อดูเว็บไซต์ของเรา
https://srinakharinwirot-university.my.canva.site/my-task-daily😎 หน้าเว็บพร้อมใช้งานแล้ว เย้!

บทความนี้หวังว่าจะเป็นประโยชน์กับผู้อ่าน 🥰
